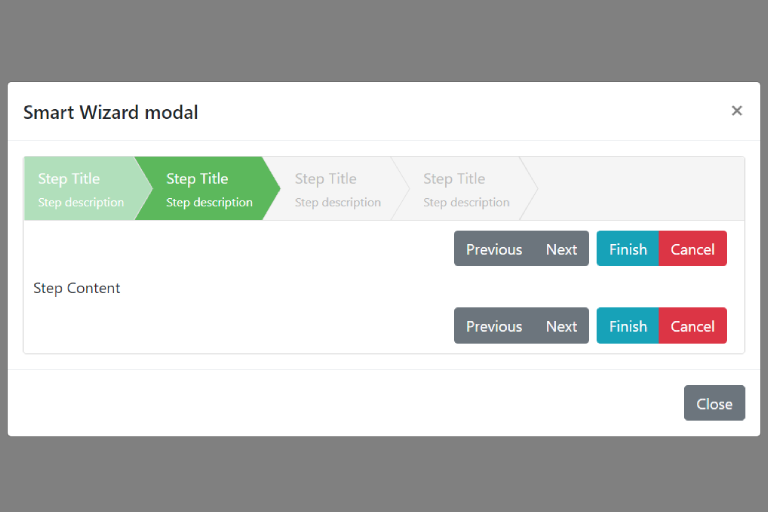
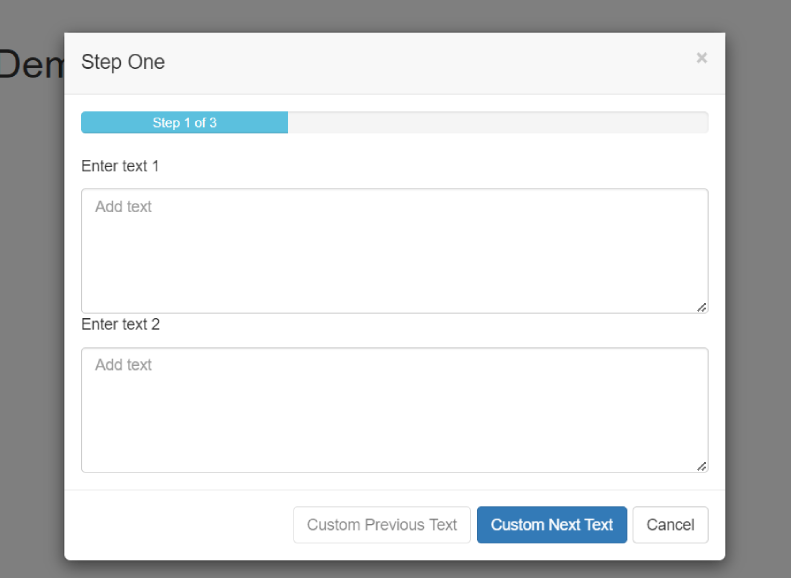
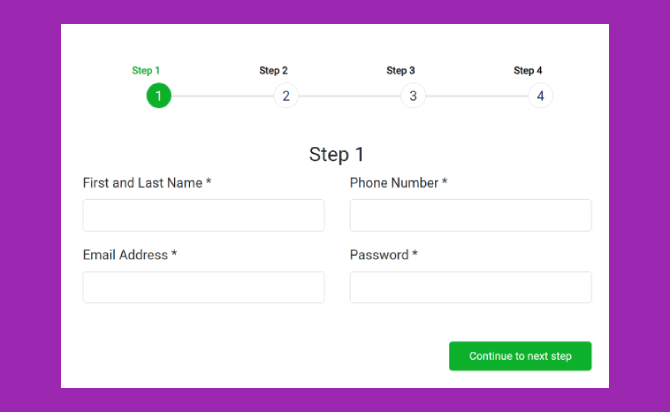
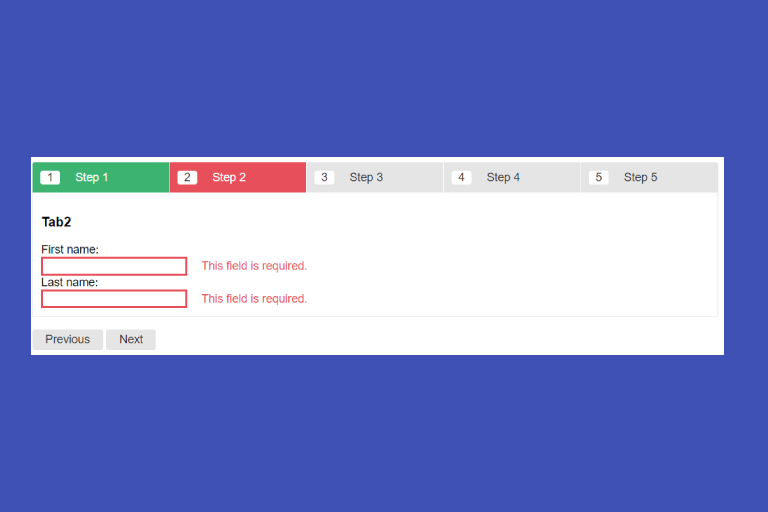
Bootstrap 4 Step Wizard is smart wizard Free jquery plugin. It is easy to implement and gives a neat and stylish interface for your forms, you can also use in checkout screen, registration steps etc. This jQuery plugin that simplifies the process of creating multi-step forms active step by step indication with support in validation.
There is lot of more features added with not limited with Bootstrap support, Bootstrap themes, customizable toolbars, customizable options, public methods, event support and a lot more. With its ease of use and feature-rich capabilities, jQuery SmartWizard remains a top choice for creating intuitive and interactive step-by-step experiences on the web.
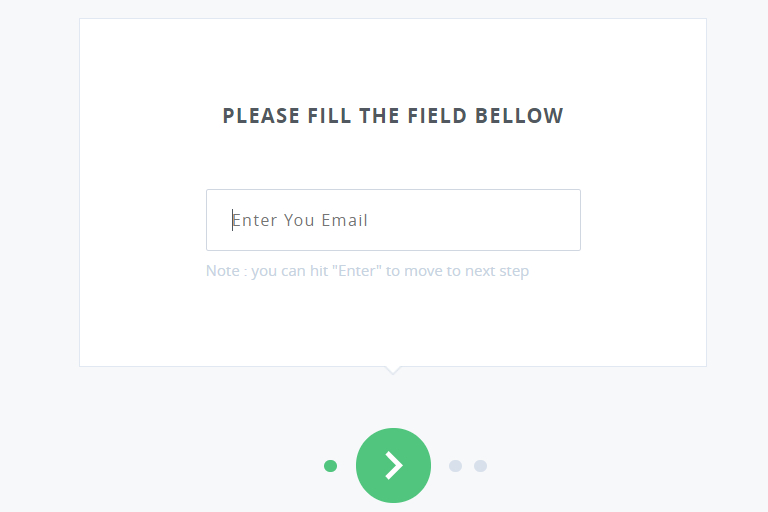
- Step-by-step navigation: It allows users to navigate through different steps or stages of a process using buttons or pagination.
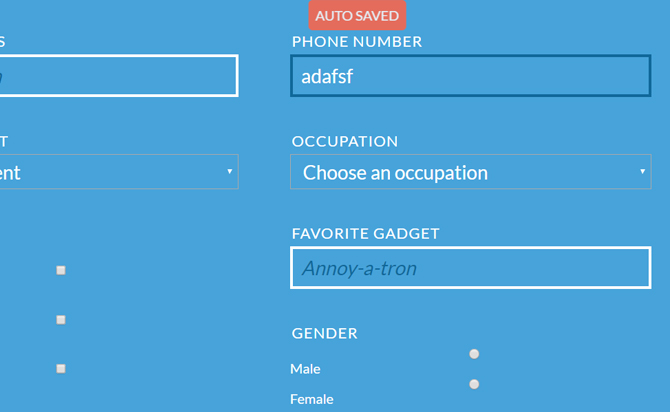
- Customizable look and feel: You can customize the appearance of the wizard to match the design of your website or application.
- Events and callbacks: The plugin provides hooks and callbacks to handle events and actions during the wizard’s lifecycle.
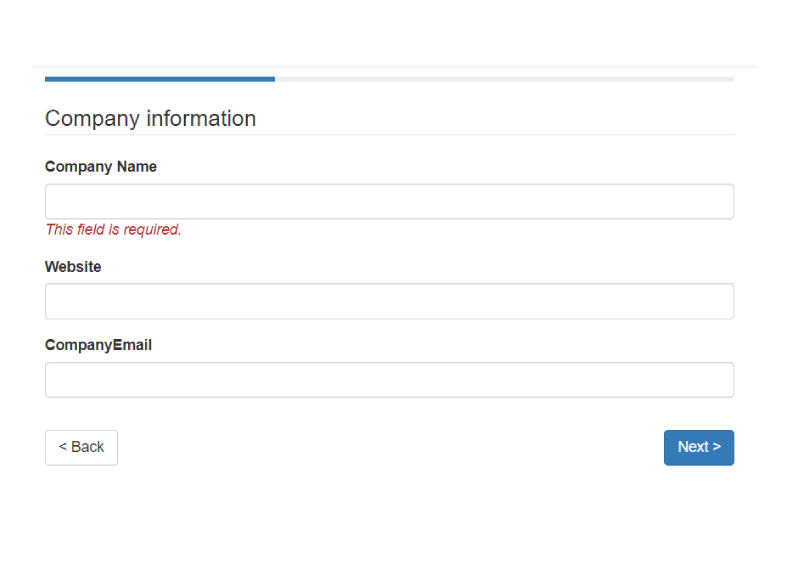
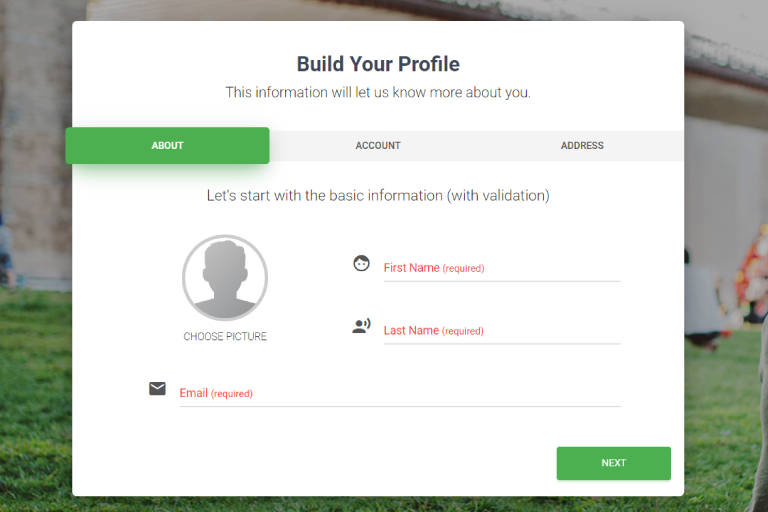
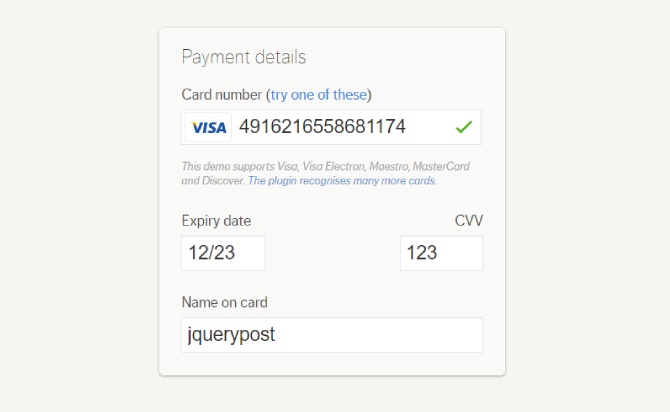
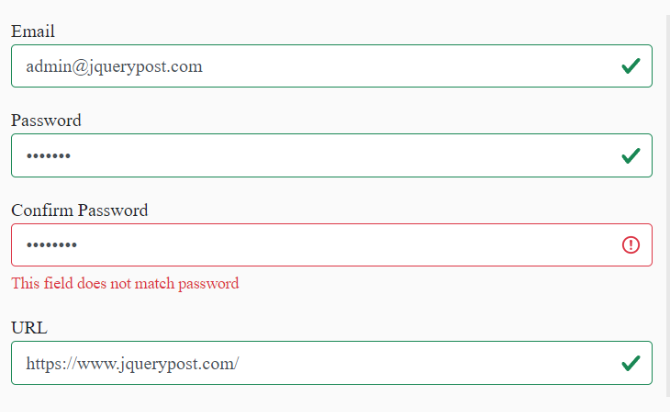
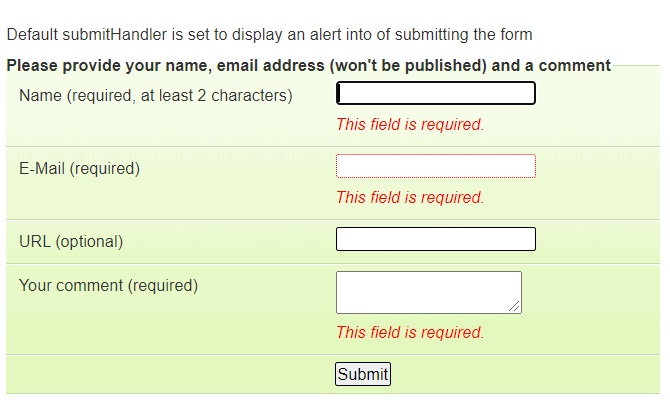
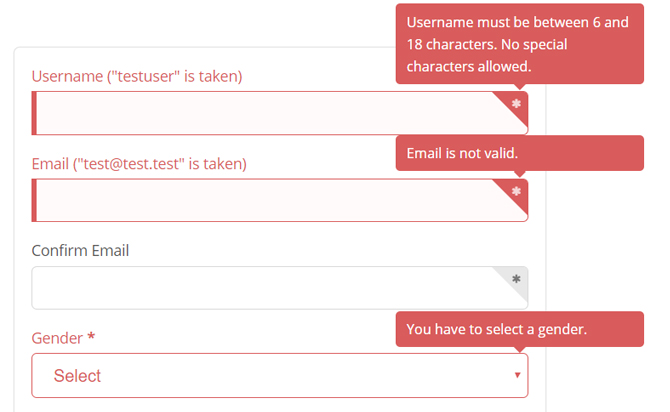
- Validation: You can implement form validation on each step to ensure that users provide valid data before proceeding to the next step.
- Accessibility: It aims to provide an accessible user experience for all users, including those with disabilities.
How To Use Bootstrap 4 Step Wizard :
Table of Contents
Add the core stylesheet SmartWizard.css :
<!-- Main SmartWizard CSS -->
<link href="smart_wizard.min.css" rel="stylesheet">
<!-- Optional SmartWizard themes -->
<link href="smart_wizard_theme_circles.min.css" rel="stylesheet">
<link href="smart_wizard_theme_arrows.min.css" rel="stylesheet">
<link href="smart_wizard_theme_dots.min.css" rel="stylesheet">
Include jQuery library and the jQuery Smart Wizard plugin’s script :
<script src="//code.jquery.com/jquery.min.js"></script>
<script src="jquery.smartWizard.min.js"></script>
Set HTML structure for the Bootstrap 4 Step Wizard :
<div id="smartwizard">
<ul>
<li><a href="#step-1">Step 1<br /><small>This is tab's description</small></a></li>
<li><a href="#step-2">Step 2<br /><small>This is tab's description</small></a></li>
<li><a href="#step-3">Step 3<br /><small>This is tab's description</small></a></li>
<li><a href="#step-4">Step 4<br /><small>This is tab's description</small></a></li>
</ul>
<div>
<div id="step-1" class="">
<h2>Step 1 Content</h2>
</div>
<div id="step-2" class="">
<h2>Step 2 Content</h2>
</div>
<div id="step-3" class="">
<h2>Step 3 Content</h2>
</div>
<div id="step-4" class="">
<h2>Step 4 Content</h2>
</div>
</div>
</div>
Initialize the smart wizard with default options :
$('#smartwizard').smartWizard();
Done
Thanks for make jQuery plugin is developed by techlab For more Helpfull for users, please check the demo page or visit the official website.