A Free jQuery Plugin with “paging.js” for adding client-side pagination to large Html table that you can specify the number of rows to show per page. It gets the table rows, divides them with the given value, and generates pagination for the table. The is a lightweight jQuery plugin that helps you create pagination for the HTML table. This plugin is easy to implement to divide rows into paging for heavy content tables. Basically, you just need to add a unique id in your existing HTML table and initialize the plugin with that id selector.
Table of Contents
How to use it:
Load the necessary jQuery, jQuery UI and Bootstrap CSS.
Load the Java Scripted and CSS files into the existing code.
<script src="ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script>
<link rel="stylesheet" href="/3.3.2/css/bootstrap.min.css">
Load the paging.js script after jQuery library.
In this, we are loading the Java Scripted files into the existing code.
<script src="paging.js"></script>
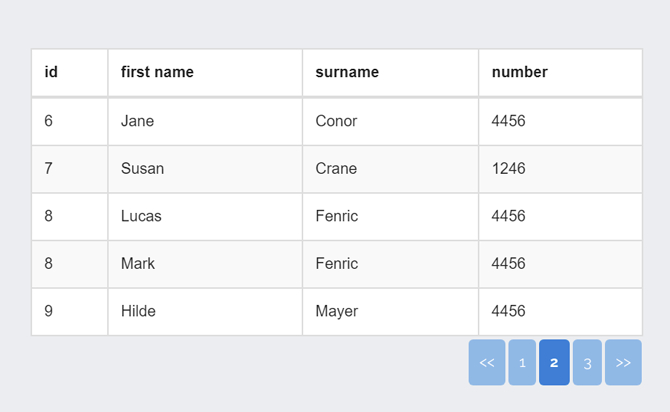
Call the plugin on the existing Html table and setup the the number of rows you wish to show per page.
Here we call an HTML table with the data and set it up with the required number of rows to be loaded into the table. In this, we loaded 5 rows.
$('#tableData').paging({limit:5});
After that, create an HTML table with a unique id "tableData".
Here we are creating a table with data.
We created a tag table with the id named tabledata and the class.
<tr>: This tag represents the Table Row
<th>: This tag represents the Table Header<td>: This tag represents the Table Data
<table id="tableData" class="table table-bordered table-striped">
<thead>
<tr>
<th>id</th>
<th>first name</th>
<th>surname</th>
<th>number</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Frank</td>
<td>Shoulder</td>
<td>1246</td>
</tr>
<tr>
<td>2</td>
<td>John</td>
<td>Jameson</td>
<td>4564</td>
</tr>
<tr>
<td>3</td>
<td>Philip</td>
<td>Jenkins</td>
<td>4456</td>
</tr>
<tr>
<td>4</td>
<td>Maria</td>
<td>Carlston</td>
<td>4456</td>
</tr>
<tr>
<td>5</td>
<td>Julia</td>
<td>Tampelton</td>
<td>1246</td>
</tr>
<tr>
<td>6</td>
<td>Jane</td>
<td>Conor</td>
<td>4456</td>
</tr>
<tr>
<td>7</td>
<td>Susan</td>
<td>Crane</td>
<td>1246</td>
</tr>
<tr>
<td>8</td>
<td>Lucas</td>
<td>Fenric</td>
<td>4456</td>
</tr>
<tr>
<td>8</td>
<td>Mark</td>
<td>Fenric</td>
<td>4456</td>
</tr>
<tr>
<td>9</td>
<td>Hilde</td>
<td>Mayer</td>
<td>4456</td>
</tr>
<tr>
<td>10</td>
<td>John</td>
<td>Tron</td>
<td>1246</td>
</tr>
<tr>
<td>11</td>
<td>Hans</td>
<td>Stark</td>
<td>4564</td>
</tr>
</tbody>
</table>
Style the table pagination in the CSS.
.paging-nav {
text-align: right;
padding-top: 2px;
}
.paging-nav a {
margin: auto 1px;
text-decoration: none;
display: inline-block;
padding: 1px 7px;
background: #91b9e6;
color: white;
border-radius: 3px;
}
.paging-nav .selected-page {
background: #187ed5;
font-weight: bold;
}
.paging-nav,
#tableData {
width: 400px;
margin: 0 auto;
font-family: Arial, sans-serif;
}
Default settings.
$('#tableData').paging({
limit: 5,
rowDisplayStyle: 'block',
activePage: 0,
rows: []
});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.