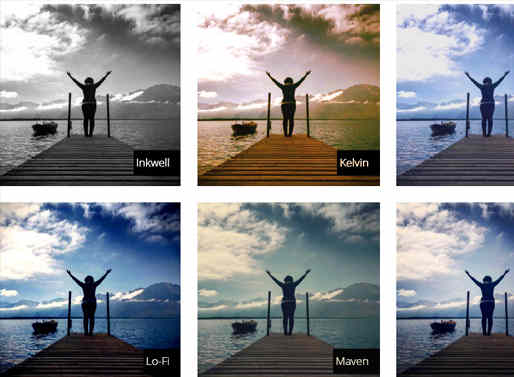
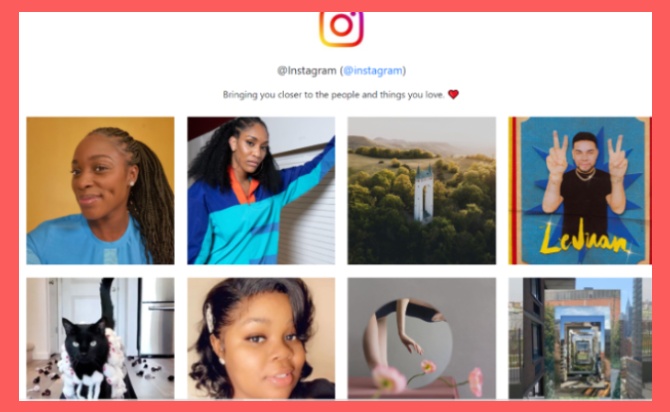
Instagram Image Filter hover effect with CSSgram library for the hover effect of the images just like the Instagram image filters library for the hover effect of the images just like the Instagram image filters that is directly with the CSS on your web page images. Here, we are adding the filters in the images along with the applying of the colours or the gradient overlays with the blending techniques to the mimic of the effects. This is a sort of less manual image and more with the fun filter effects.
Table of Contents
How to use :
1. Link to the CSSgram library within your project:
<link rel="stylesheet" href="css/vendor/cssgram.min.css">
2. Add a class to your figure element with the name of the filter :
<!-- HTML -->
<figure class="aden">
<img src="../img.png">
</figure>
3. Alternatively, you can just download and link to any individual css file : ( , if you’re just using one of the styles. )
<link rel="stylesheet" href="css/vendor/aden.min.css">
4. Available Classes
For use in HTML markup:
1977: class="_1977"
Aden: class="aden"
Brannan: class="brannan"
Brooklyn: class="brooklyn"
Clarendon: class="clarendon"
Earlybird: class="earlybird"
Gingham: class="gingham"
Hudson: class="hudson"
Inkwell: class="inkwell"
Kelvin: class="kelvin"
Lark: class="lark"
Lo-Fi: class="lofi"
Maven: class="maven"
Mayfair: class="mayfair"
Moon: class="moon"
Nashville: class="nashville"
Perpetua: class="perpetua"
Reyes: class="reyes"
Rise: class="rise"
Slumber: class="slumber"
Stinson: class="stinson"
Toaster: class="toaster"
Valencia: class="valencia"
Walden: class="walden"
Willow: class="willow"
X-pro II: class="xpro2"
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.