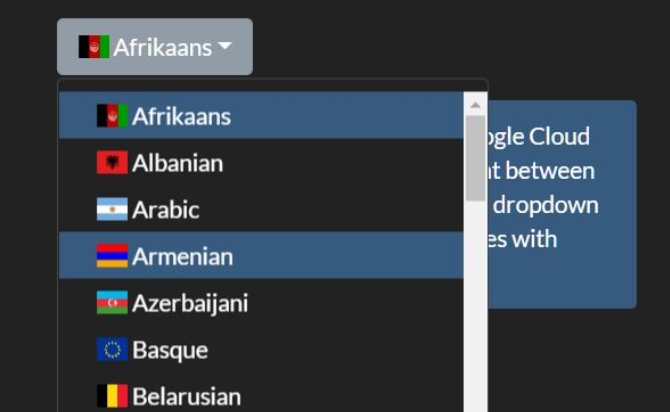
A free jQuery plugin with google-translate-flag-dropdown.js is light weight jQuery plugin Translate Web Content Using Google Translate API content that use Google Cloud Translation API to interpret web content between dialects by choosing a nation from a dropdown select containing all upheld dialects with banners.
Table of Contents
How to used :
Create country list and You need to load the following resources to display flags and with country names.
- jQuery
- Flag Icons
- Bootstrap Select Plugin
- Bootstrap 3/4
<!-- jQuery Is Required -->
<script src="/jquery.slim.min.js"></script>
<!-- Bootstrap -->
<link rel="stylesheet" href="/bootstrap.min.css" />
<script src="/bootstrap.min.js"></script>
<!-- Bootstrap Select -->
<link rel="stylesheet" href="/bootstrap-select.min.css" />
<script src="/bootstrap-select.min.js"></script>
<!-- Flag Icon -->
<link rel="stylesheet" href="/flag-icon.min.css" />
Add Script with Google Translate API.
<script src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit" type="text/javascript"></script>
Add in Element #id Google Translator Widget to the web page.
<div id="google_translate_element"></div>
Add Script to enable the Google Translator on your webpage.
function googleTranslateElementInit() {
new google.translate.TranslateElement({ pageLanguage: 'en', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, autoDisplay: false }, 'google_translate_element');
}
function translateLanguage(lang) {
googleTranslateElementInit();
var $frame = $('.goog-te-menu-frame:first');
if (!$frame.size()) {
alert("Error: Could not find Google translate frame.");
return false;
}
$frame.contents().find('.goog-te-menu2-item span.text:contains(' + lang + ')').get(0).click();
return false;
}
$(function(){
$('.selectpicker').selectpicker();
});
Done
Thanks for make jQuery plugin is developed by devdreamsolution For more Helpfull for users, please check the demo page or visit the official website.