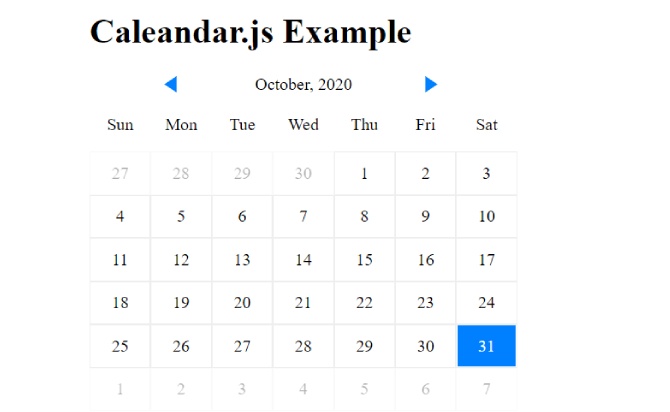
A free jQuery plugin with Caleandar.js is a simple event calendar with JavaScript creating a topic capable inline schedule on the website page that upholds custom functions characterized in the JavaScript. user can add with events in to the calendar add with functionality on click of the event.
Table of Contents
How to used :
1. Load the Caleandar.js and a theme CSS of your choice in the webpage.
<link rel="stylesheet" href="css/theme1.css">
<link rel="stylesheet" href="css/theme2.css">
<link rel="stylesheet" href="css/theme3.css">
<script src="js/caleandar.js"></script>
2. Create an empty container to place the calendar.
<div id="caleandar">
</div>
3. Add custom events into the calendar. Note that the month starts counting at zero because of the JavaScript’s Date’s API: 2019, 9, 7 – > Oct 7, 2019.
var events = [
{'Date': new Date(2016, 6, 7), 'Title': 'Doctor appointment at 3:25pm.'},
{'Date': new Date(2016, 6, 18), 'Title': 'New Garfield movie comes out!', 'Link': 'https://garfield.com'},
{'Date': new Date(2016, 6, 27), 'Title': '25 year anniversary', 'Link': 'https://www.google.com.au/#q=anniversary+gifts'},
];
4. Pass the following options to the calendar.
var settings = {
Color: '',
LinkColor: '',
NavShow: true,
NavVertical: false,
NavLocation: '',
DateTimeShow: true,
DateTimeFormat: 'mmm, yyyy',
DatetimeLocation: '',
EventClick: '',
EventTargetWholeDay: false,
DisabledDays: [],
ModelChange: model
};
Done
Thanks for make jQuery plugin is developed by jackducasse For more Helpfull for users, please check the demo page or visit the official website.