Display highlight on Active Tab/Menu Animated In CSS & jQuery used for creating a customizable sliding with Indicator to highlight the current/active menu item you’re hovering on. highlight are those navigation animation that will reveal where you are on the website. Using just indicators will make the website a little better. Highlighting your content on the menu is fine. Plugin you can download this indicator as a plugin and then use them as your website requirement.
Table of Contents
How to use it :
Add script library for jQuery and step.js
Here we are adding Java Scripted files into the existing code.
<script src="/cdn/jquery-1.12.4.min.js"></script>
<script src='steps.js' type="text/javascript"></script>
Add step css
Here we are adding a CSS file into the existing code.
<link rel='stylesheet' type='text/css' media='screen' href='steps.css'>
Add HTML elements
We created a division with style, text-align: center;
This text-align tag will make text to be placed in the center.
We created a navigation tag with a div of a class called Selector.
We insert a link tag with class active & disable.
When we use a class, active class, then Link will place the link active.
When we use a class in disable class. Then Link will place the link deactivated.
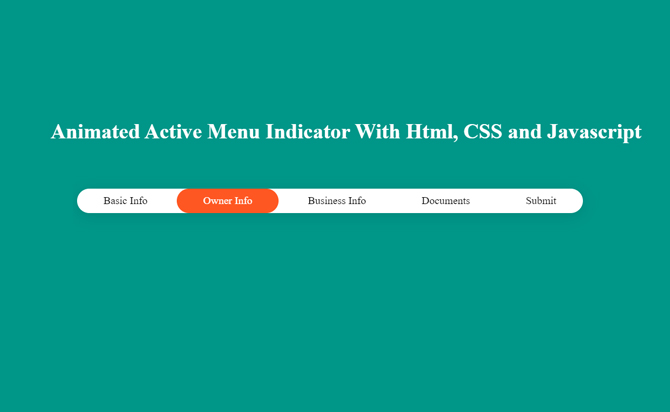
<div style="text-align: center;">
<h1>Animated Active Menu Indicator With Html, CSS and Javascript </h1>
<nav class="basic-info-tab">
<div class="selector"></div>
<a href="#" class="active">Basic Info</a>
<a href="#" class="disable">Owner Info</a>
<a href="#" class="disable">Business Info</a>
<a href="#" class="disable">Documents</a>
<a href="#" class="disable">Submit</a>
</nav>
</div>
Done
Thanks for make jQuery plugin is developed by andymc1 For more Helpfull for users, please check the demo page or visit the official website.