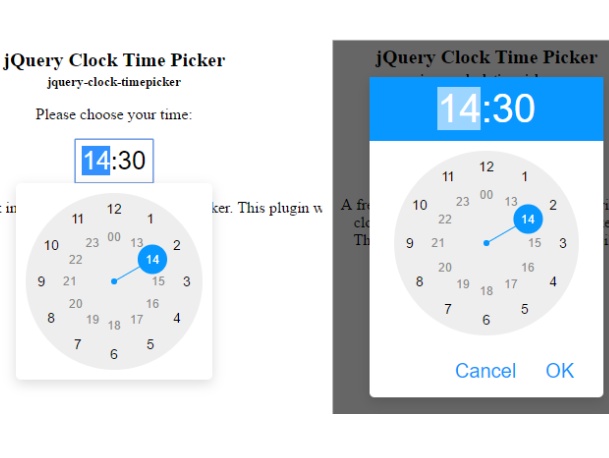
A Android view jQuery clock/time picker is a modest and user-friendly plugin. That inspired to create an interactive, Android inspired, analog Clock-style time picker for your input field. It is performed over both platforms such as desktops and mobiles. You can simply adjust time by manual inputs inside the dialogue box and then it will operate accordingly for the user. This is a very effective and unique jQuery plugin that ameliorates the displaying factors for the clock.
Table of Contents
How to use it :
Add jQuery Script and Time picker Script :
Here we’re inserting two JavaScript files into the existing code. Include the files “jquery-clock-timepicker.min.js” & “jquery-clock-timepicker.min.js” in the code. There is no need for a CSS file.
<script type="text/javascript" src="dist/jquery.min.js"></script>
<script type="text/javascript" src="jquery-clock-timepicker.min.js"></script>
Add data attributes ClockTimePicker by using of the Input tag.
You can combine the configuring the JavaScript and the DOM data attributes. For example, you can use the JavaScript configuration to make a standard configuration for all your Clock Time Picker elements on the app/site and use the DOM data attributes to change the format for individual components. The data attributes have precedence over the JavaScript settings.
<input class="time" type="text" data-precision="5" data-minimum="10:00" data-maximum="20:00" />
Add jQuery Script call the function.
It is possible to configure the Clock Time Picker element by using data attributes of the DOM element.
Duration: If true, the hours can be greater than 23. The default value is false.
durationNegative: If true, then the duration can be negative. This settings only effect if the setting duration is set to be true. The default value is false.
Precision: When setting the precision to 5 users may only choose a time in 5 mins steps (9:00, 9:05, 9:10, …). Valid values for precision are/l 1, 5, 10, 15, 30, 60. The default value is 1.
$('.your-time-field').clockTimePicker({
duration: true,
durationNegative: true,
precision: 5,
i18n: {
cancelButton: 'Abbrechen'
},
onAdjust: function(newVal, oldVal) {
//...
}
});
Done
Thanks for make jQuery plugin is developed by loebi-ch For more Helpfull for users, please check the demo page or visit the official website.