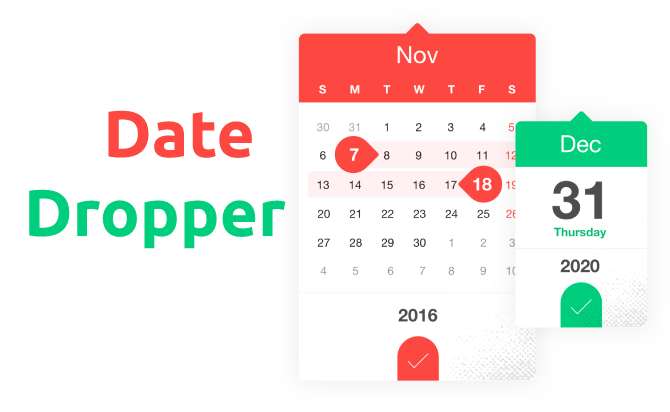
datedropper is a simple date picker jQuery plugin used for append a animated, customizable and beautiful date picker to your input fields. user can add year with month and date pick from dropdown. this plugin adds a touch of elegance to any web form. Whether it’s for a booking system, registration form, or any other application that requires date selection, this plugins is a fantastic choice that combines functionality and aesthetics seamlessly.
Other : Demo
Table of Contents
Features:
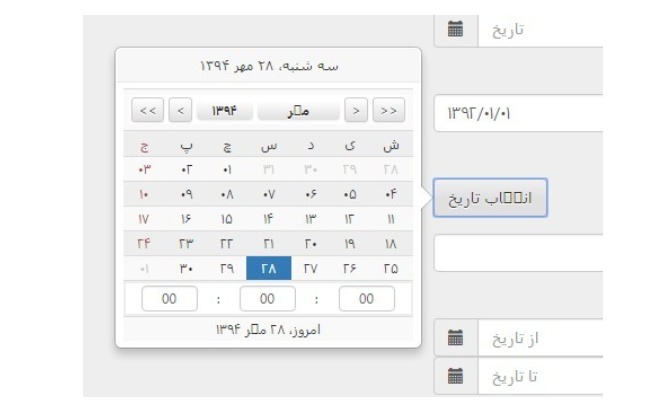
- Currently supports over 17+ languages.
- Subtle scrolling animations.
- Custom date format, year range and min/max years.
- Fully stylable in the JavaScript.
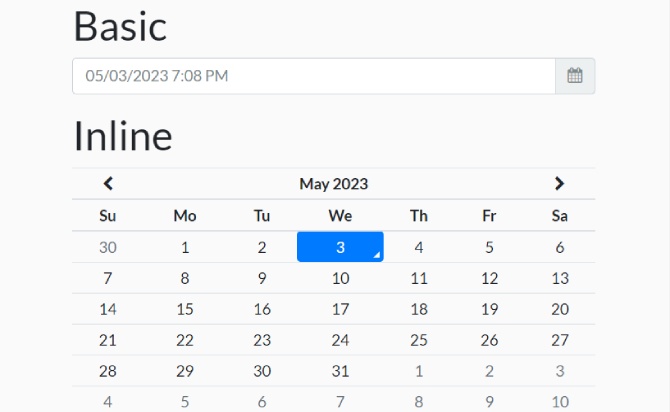
How To Use datedropper :
1. Add jQuery Library and datedropper.min.css, datedropper.min.js and add-icon folder into your web server :
Add jQuery Library after add plugin.
<link href="datedropper.min.css" rel="stylesheet">
<script src="/jquery-1.12.2.min.js"></script>
<script src="datedropper.min.js"></script>
Add in html datedropper standard class and attribute :
<input type="text" class="data full datedropper picker-input" data-large-mode="false" data-translate-mode="false" data-default-date="09-10-1985" data-lang="en" placeholder="date of birth" data-translate-mode="true" >
Add the function on the target input field for date picker :
$("input" ).dateDropper();
Done
Thanks for make jQuery plugin is developed by Felice Gattuso For more Helpfull for users, please check the demo page or visit the official website.