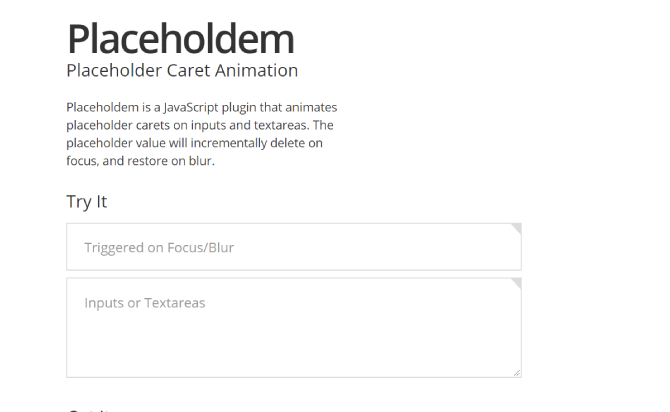
Placeholdem.js is a placeholder JavaScript plugin. A animation and text caret into the text input area. Placeholder values will gradually remove the focus and blur recovery. The placeholder value will delete on focus, and visible agin on blur when focus out.
Table of Contents
How to use it:
1. Load the jQuery placeholdem Loader plugin.
<script src="placeholdem.min.js"></script>
2. Create a container element as this:
<form>
<label class="fade">
<input name="field1" placeholder="Triggered on Focus/Blur" />
<div class="arrow"></div>
</label>
<label class="fade">
<textarea name="field2" placeholder="Inputs or Textareas"></textarea>
<div class="arrow"></div>
</label>
</form>
3. run Placeholdem on all elements with placeholders
<script>
Placeholdem( document.querySelectorAll( '[placeholder]' ) );
var fadeElems = document.body.querySelectorAll( '.fade' ),
fadeElemsLength = fadeElems.length,
i = 0,
interval = 50;
function incFade() {
if( i < fadeElemsLength ) {
fadeElems[ i ].className += ' fade-load';
i++;
setTimeout( incFade, interval );
}
}
setTimeout( incFade, interval );
</script>
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.