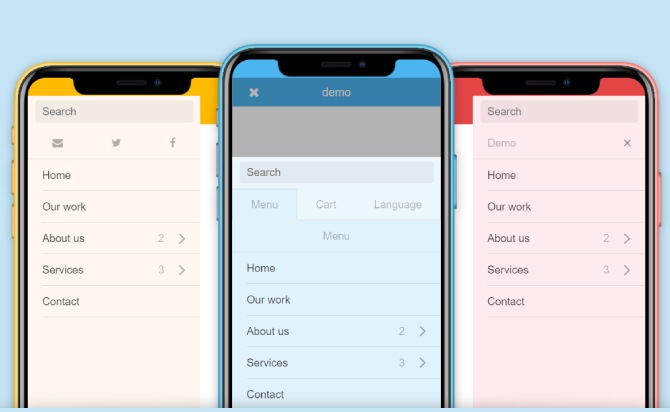
Mmenu.js is a light weight robust JavaScript/jQuery plugin for creating responsive, accessible, modular, flexible, mobile-friendly, and app-like sliding menus for your mobile website, all with an unlimited amount of submenus. It create a amazing off-canvas menu for mobile and desktop websites, with the exact look and feel of the mmenu.js plugin.
How To Use App look menus with sliding Submenus
Table of Contents
Include App look menus with sliding Submenus plugin’s JavaScript on the web page.
<!-- v8 Vanilla JS Version -->
<!-- polyfills are needed for Internet Explorer 10 and 11 -->
<script src="mmenu.js"></script>
<script src="mmenu.polyfills.js"></script>
<!-- v7 jQuery Version -->
<script src="jquery.min.js"></script>
<script src="jquery.mmenu.js"></script>
Include the required CSS file on the page.
<!-- v8 Vanilla JS Version -->
<link rel="stylesheet" href="mmenu.css" />
<!-- v7 jQuery Version -->
<link rel="stylesheet" href="jquery.mmenu.css" />
Include an extension of your choice on the page. All possible CSS exensions:
mmenu.borderstyle.css: Add an indented border to the menu. Available styles: 'border-full' and 'border-none'.
mmenu.effects.css: Apply apply additional effects to the menu. Available styles: 'fx-menu-slide', 'fx-panels-none', 'fx-panels-slide-0', 'fx-panels-slide-100'.
mmenu.fullscreen.css: Enables fullscreen menu.
mmenu.listview.css: Make the menu items vertically justified. Available styles: 'listview-justify'.
mmenu.multiline.css: Truncate menu items to a single line.
mmenu.pagedim.css: Dim out the page. Available styles: 'pagedim', 'pagedim-white', 'pagedim-black'.
mmenu.popup.css: Open the menu as a popup.
mmenu.positioning.css: Re-position the menu. Available styles: 'position-right', 'position-top', 'position-bottom', 'position-front'.
mmenu.shadows.css: Add a shadow effect to the menu. Available styles: 'shadow-menu', 'shadow-page', 'shadow-panels'.
mmenu.themes.css: Additional themes. Available themes: 'theme-light', 'theme-dark', 'theme-black', 'theme-white'.
mmenu.tileview.css: Enable tileview layout. Available styles: 'mm-tileview-xs', 'mm-tileview-s', 'mm-tileview-l', 'mm-tileview-xl'.
// v8 Vanilla JS Version
document.addEventListener(
"DOMContentLoaded", () => {
new Mmenu( "nav#menu",{
extensions: ["border-full"]
});
}
);
// v7 jQuery Version
$(function() {
$('nav#menu').mmenu({
extensions: ["border-full"]
});
});
Create a nav list for the mmenu. The plugin supports multi-level navigation menus using nested HTML lists.
<nav id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><span>About us</span>
<ul>
<li><a href="#">History</a></li>
<li><span>The team</span>
<ul>
<li><a href="#">Management</a></li>
<li><a href="#">Sales</a></li>
<li><a href="#">Development</a></li>
</ul>
</li>
<li><a href="#">Our address</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
<li class="Divider">Other demos</li>
<li><a href="#">Advanced demo</a></li>
</ul>
</nav>
Create a hamburger button to toggle the mmenu.
<a href="#menu"><span></span></a>
Attach the plugin to the nav list to intialize the mmenu.
// v8 Vanilla JS Version
document.addEventListener(
"DOMContentLoaded", () => {
new Mmenu( "nav#menu" );
}
);
// v7 jQuery Version
$(function() {
$('nav#menu').mmenu();
});
Default options to customize the menu.
new Mmenu( "nav#menu",{
// A collection of extension names to enable for the menu.
extensions: [],
// navbar options
navbar: {
add: true,
sticky: true,
title: "<a href="https://www.jquerypost.com/category/menu-nav/">Menu</a>",
titleLink: "parent"
},
onClick: {
// whether or not the menu should close after clicking a link inside it.
close: false,
// prevent the default behavior for the clicked link
preventDefault: null,
// the clicked link should be visibly "selected".
setSelected : true
},
// the submenus comes sliding in from the right.
slidingSubmenus: true,
// a collection of framework wrappers to enable for the menu.
wrappers: [],
// off-canvas addon options
offCanvas: {
// Whether or not to block the user from using the page while the menu is opened.
// If set to "modal", clicking outside the menu does not close it.
blockUI: true,
// Whether or not the page should inherit the background of the body when the menu opens.
moveBackground: true
},
// Screen reader addon options
screenReader: {
// Whether or not to automatically add and up<a href="http://www.jquerypost.com/category/time-clock/">date</a> the aria-hidden and aria-haspopup attributes.
aria: true ,
// Whether or not to add a "screen reader only" text for anchors that normally don't have text.
text: true
},
// <a href="https:http://www.jquerypost.com/tag/scroll/">Scroll</a> bug fix addon options
scrollBugFix: {
fix: true // fix the scroll bug on touchscreens
}
});
Done
Thanks for make jQuery plugin is developed by FrDH For more Helpfull for users, please check the demo page or visit the official website.