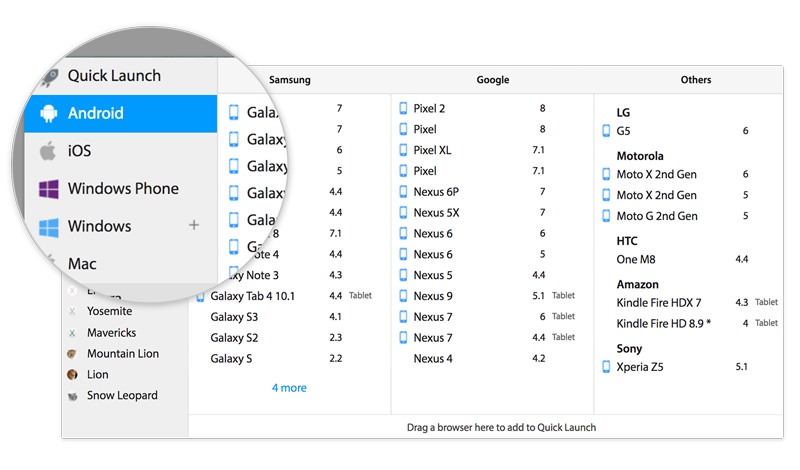
1. Browser Stack

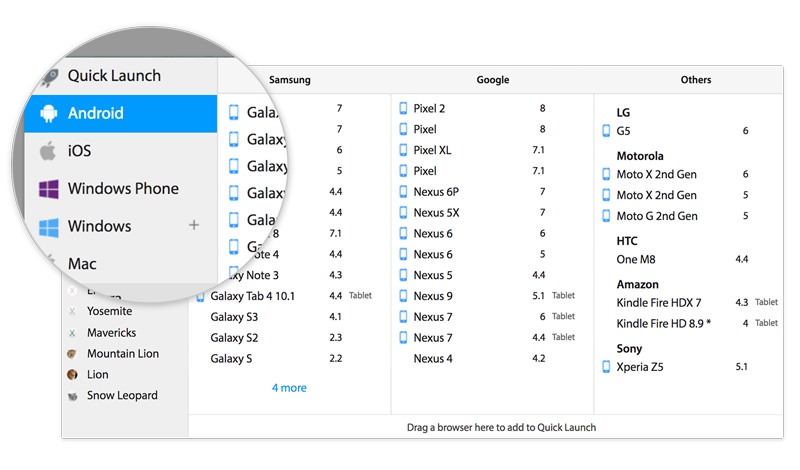
Its free to Instant access tools for browsers and real iOS and Android devices for cross browser testing & responsive in one platform. its very useful & helpful for website responsive and cross browsing tools. you can instant connect with real devices like : apple IOS devices, Android devices, Windows Phone devices, Different versions of web browsers available here. you need first register your account. then you can login and access all tools.
(Find Out List Of Cross Browser Testing, Selenium Testing, Mobile Testing)
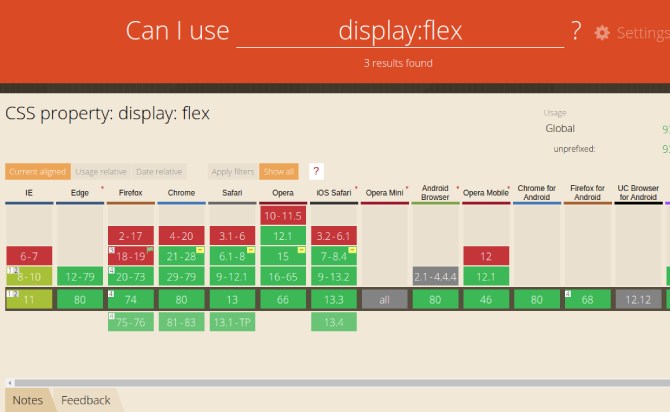
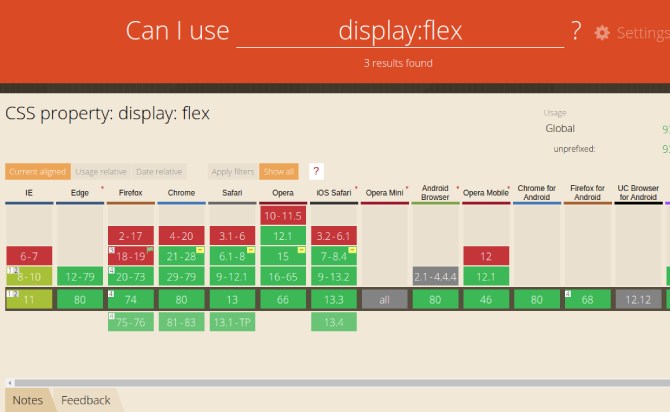
2. Can I use

Can I use help for cross/multi browser support tables for modern web technologies. Grid Layout web browser compatibility support html css svg html5 css3 opera chrome firefox safari internet explorer. Includes support for all grid-* properties and the fr unit. Keeps elements positioned as “fixed” or “relative” depending on how it appears in the viewport. As a result the element is “stuck” when necessary while scrolling. Method of positioning elements in horizontal or vertical stacks. Support includes all properties prefixed with flex, as well as display: flex, display: inline-flex, align-content, align-items, align-self, justify-content and order.
3. Browser Strangeness

This invaluable page, that list any quite CSS hack for any quite browser combo you would possibly imagine, and also shows to you which of them apply to the very browser you’re visiting it from, by Jeff Clayton, may be a mandatory bookmark and go-to resource when a CSS hack is required , period. CSS Hacks for Chrome, Safari, Firefox, Internet Explorer, Edge (Formerly Spartan).
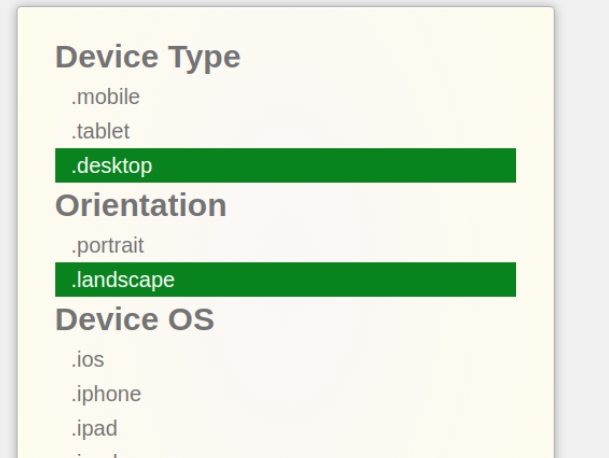
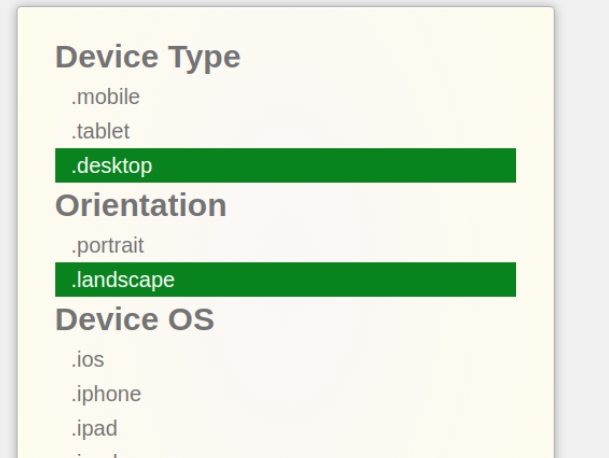
4. Current Device

How can find current device for my website/webpage. if you do not have any idea about which use have current device. you’ll use this tools. I even have dam sure this tools is extremely help full for your website. This module makes it easy to write down conditional CSS and/or JavaScript supported device OS (iOS, Android, Blackberry, Windows, MacOs, Firefox OS, MeeGo, AppleTV, etc), orientation (Portrait vs. Landscape), and sort (Tablet vs. Mobile).
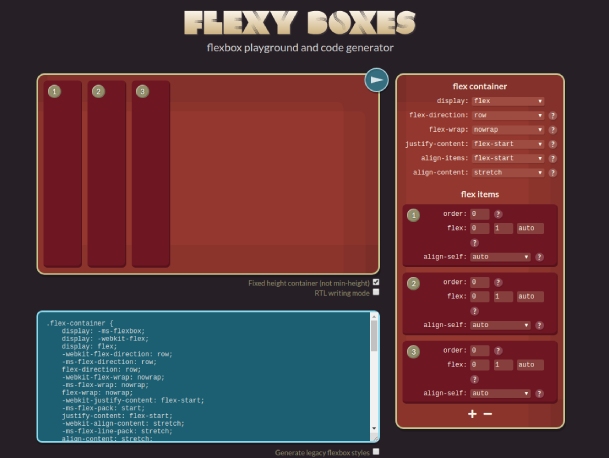
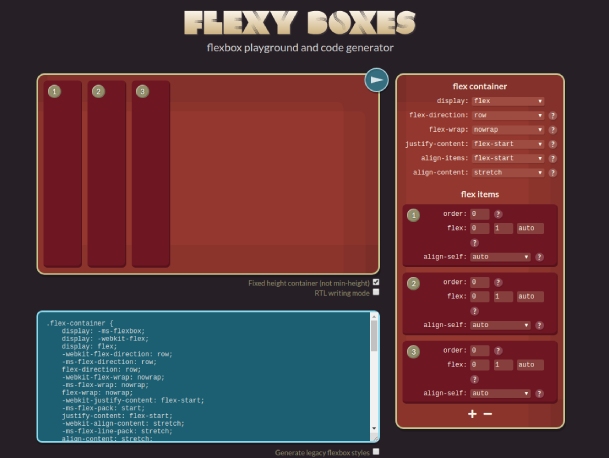
5. Flexy Boxes

Flexy Boxes – CSS flexbox playground and code generation tool. flex box code generator online Interactive CSS Flexbox Generator. Flexbox may be a layout system optimized for building user interfaces. Use this interactive reference tool to recall flexbox properties and experiment with layouts.
(Find Out List Of Flexy Boxes Playground And Code Generation Tools)
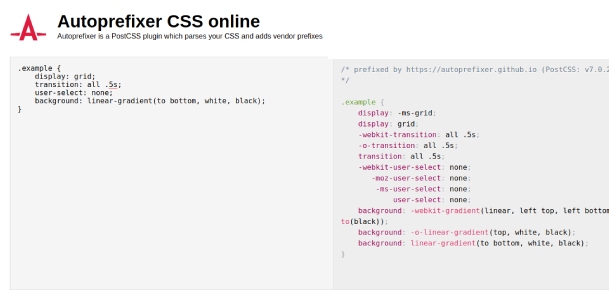
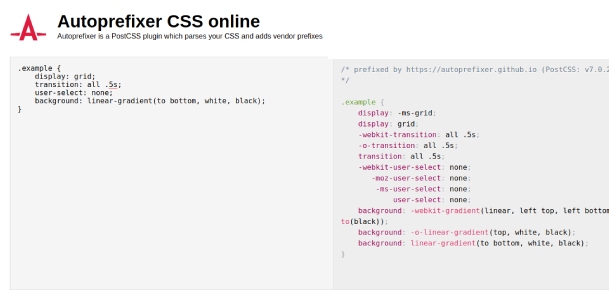
6. Autoprefixer CSS online

Autoprefixer online — Tools for multiple cross old/new browser easy thanks to generate css code. web repl for original Autoprefixer. It parses your CSS and adds vendor prefixes to CSS rules using values from am i able to Use. it’s recommended by Google and employed by Twitter and Taobao.
(Find Out List Of Generater Cross Browser CSS Tools)
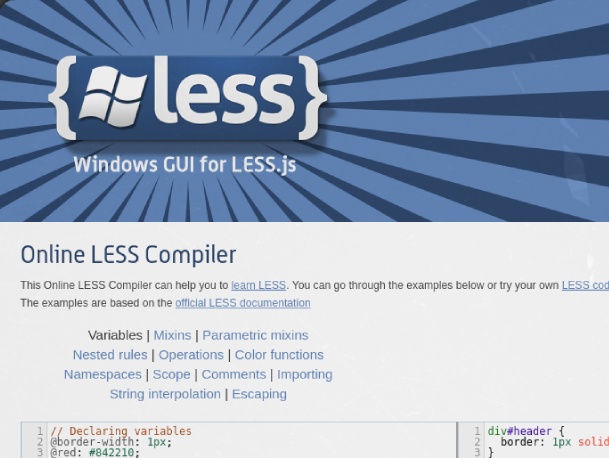
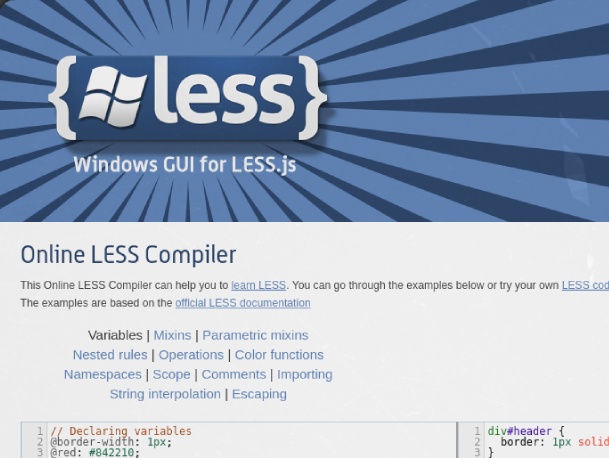
7. Online LESS Compiler

This Online LESS Compiler can assist you Less or Scss convert to css code. you’ll undergo the examples below or try your own LESS code. Less (which stands for Leaner Style Sheets) may be a backwards-compatible language extension for CSS. the JavaScript tool that converts your Less styles to CSS styles.
(Find Out List Of Online LESS Compiler to CSS Tools)
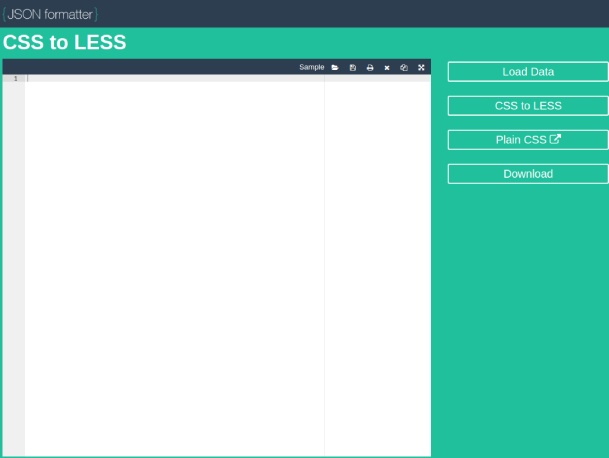
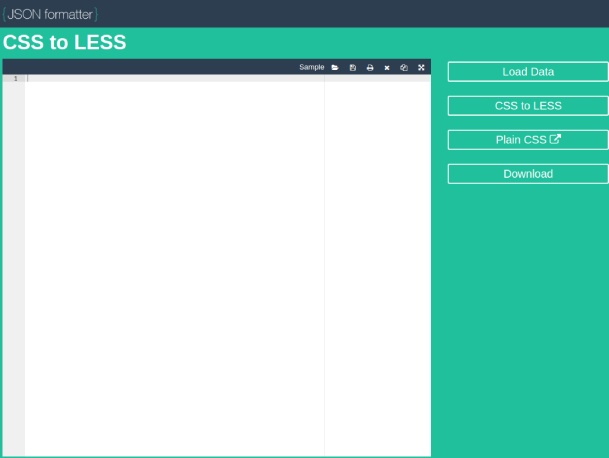
8. Best CSS To LESS Converter

Best CSS To LESS Converter helps convert CSS style format to LESS style format. If users are don’t know how can write code in less format, or other any confusion in less code, you can copy your CSS code and past into this tool, it will convert to LESS code. It’s very simple and easy way to transform and share code CSS to LESS code format. it is very helpful tool for web development.
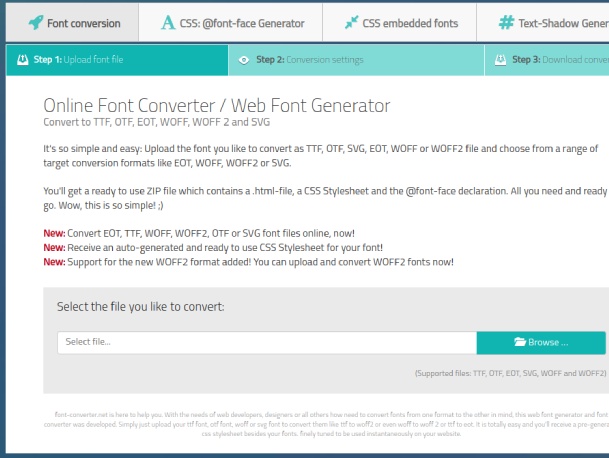
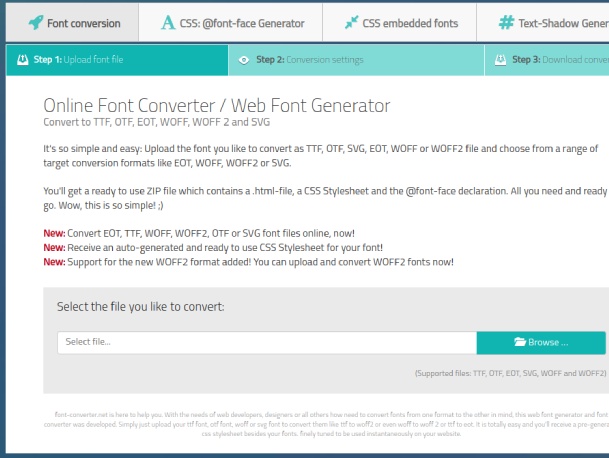
9. Online Font Converter / Web Font Generator

Online Font Converter / Web Font Generator help for convert your font with different-different format. If you have any issue in font format problem, don’t worry it is so simple and easy: Upload the font you wish to convert as TTF, OTF, SVG, EOT, WOFF or WOFF2 file and choose between a variety of target conversion formats like EOT, WOFF, WOFF2 or SVG. Receive an auto-generated and prepared to use CSS Stylesheet for your font!