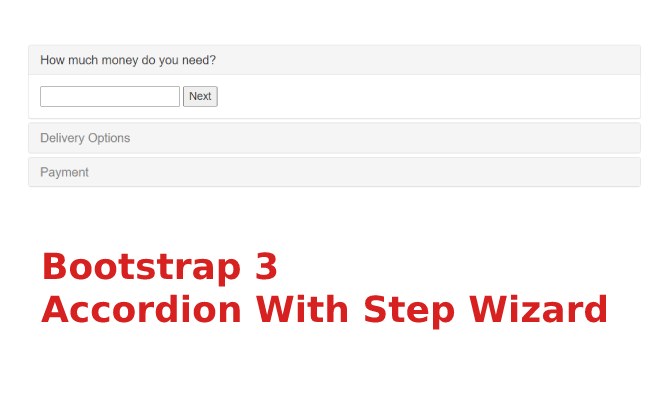
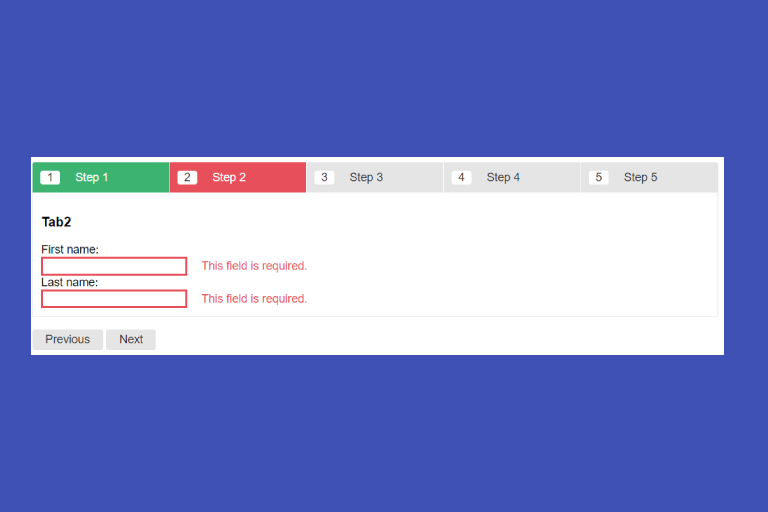
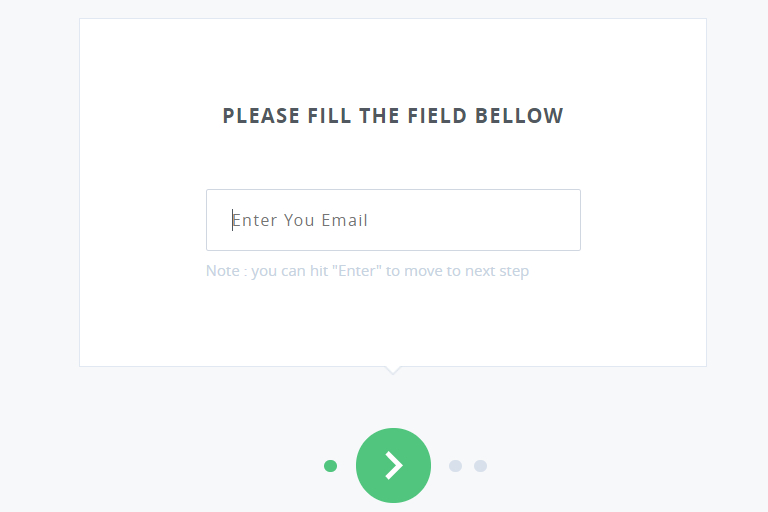
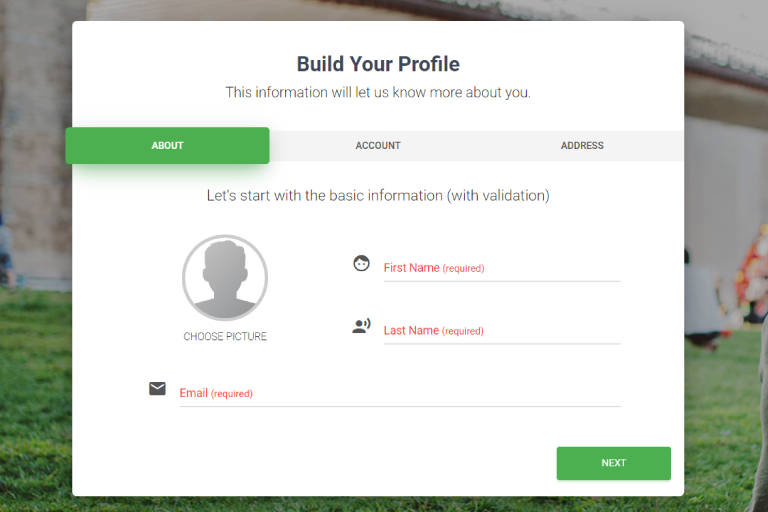
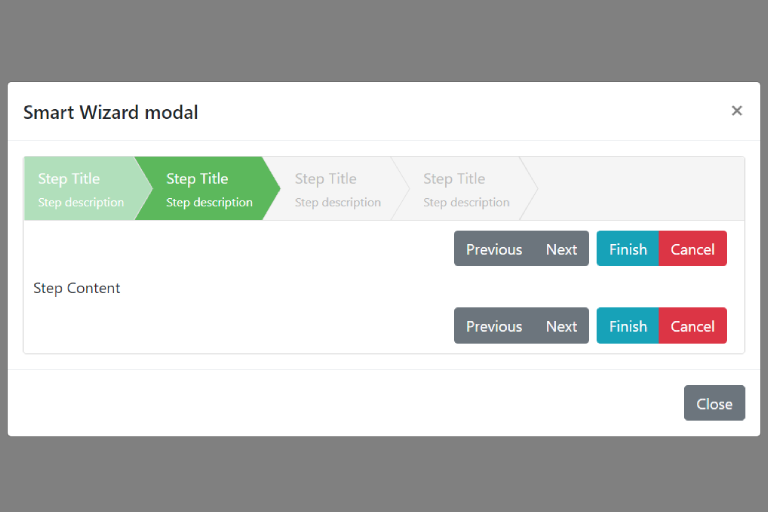
A bootstrap 3 step wizard used with accordions. Bootstrap 3 Accordion With Step Wizard is a plugin that combines the functionality of a step wizard with the collapsible accordion feature in Bootstrap 3. This plugin allows you to create a multi-step form or information display that is easy to navigate and visually appealing.
It uses jQuery to add animations and transitions to the accordion panels and includes validation for each step. The plugin is fully customizable, allowing you to change the colors, icons, and labels to match your site’s design. It’s a great way to improve the user experience on your site or application.
Table of Contents
How to used :
Add with jQuery library and bootstrap library.
Here, We’re adding jQuery Library files Of Javascript and CSS files into the existing code.
<script src="/cdn/jquery-1.12.4.min.js"></script>
<link href="/cdn/bs3/bootstrap.min.css" />
<script src="/cdn/bs3/bootstrap.min.js "></script>
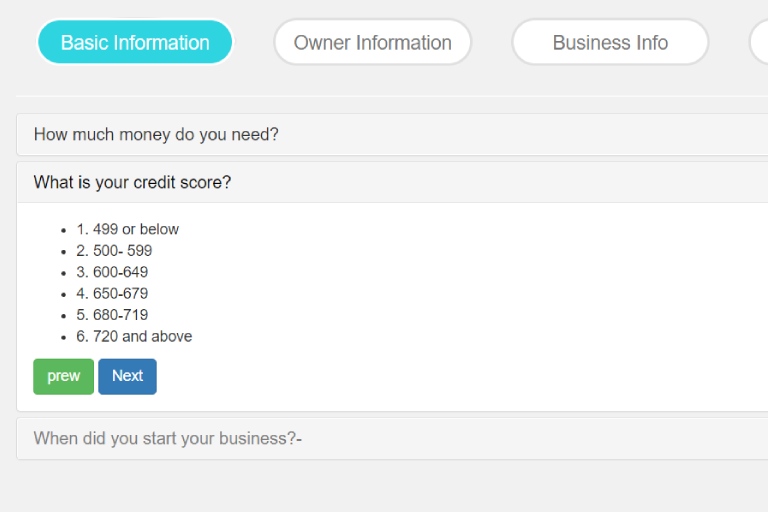
Add Html Code for bootstrap Accordion With Step Wizard
<div class="panel-group" id="checkout-accordion">
<div class="panel panel-default checkout-panel" id="panel-billing">
<div class="panel-heading checkout-heading" id="panel-billing-heading" data-toggle="collapse" data-parent="#checkout-accordion" href="#collapse-billing">
<h4 class="panel-title checkout-acc-title">
<a>How much money do you need?</a>
</h4>
</div>
<div id="collapse-billing" class="panel-collapse details collapse in">
<div class="panel-body checkout-inside">
<input type="text" name="">
<button id="toggle-delivery" type="button" class="btn-checkout" data-toggle="collapse" data-parent="#checkout-accordion" href="#collapse-delivery2">Next</button>
</div>
</div>
</div>
</div>
Add Step wizard Script
//Remove href from shipping and payment from start
$("#panel-shipping-heading").removeAttr("href").css('color', 'gray')
$("#panel-payment-heading").removeAttr("href").css('color', 'gray')
//after delivery is shown, add href
$('#collapse-delivery2').on('show.bs.collapse', function () {
$("#panel-shipping-heading").attr("href", "#collapse-delivery2").css('color', 'black')
})
//after payment is shown, add href
$('#collapse-payment').on('show.bs.collapse', function () {
$("#panel-payment-heading").attr("href", "#collapse-payment").css('color', 'black')
})
Done
Thanks for make jQuery plugin is developed by andymc1 For more Helpfull for users, please check the demo page or visit the official website.