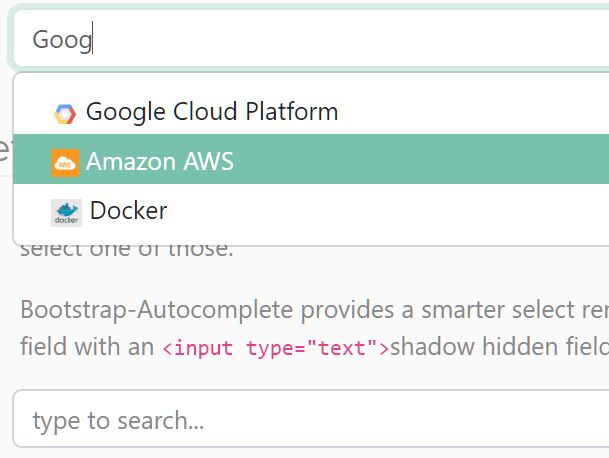
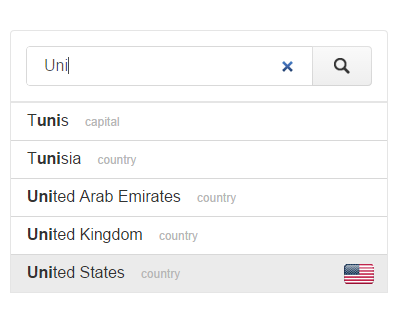
Bootstrap3/4 input autocomplete component is a jQuery plugin. That forecasts the words being typed based on some initial letters or alphabets specified by the user. In this case, the user needs to type the searching words and automatically a dropdown list pop up at the screen interface of the user’s system, just select the option which one a user looking for.
Undoubtedly, it is such a time saving and accurate method to reach towards the written word for the search.
Table of Contents
How to use it :
jQuery and Bootstrap Autocomplete works as a plugin. Add it to your page.
<link rel="stylesheet" href="bootstrap.min.css" />
<script src="jquery.slim.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="bootstrap-autocomplete.js"></script>
Prepare your data for the autosuggest list: (list of strings, complex object with custom format, etc).
// input.json
[
"Google Cloud Platform",
"Amazon AWS",
"Docker",
"Digital Ocean"
]
// input-object.json
{
"results": [
{
"id": 1,
"text": "Google Cloud Platform",
"icon": "gcp.jpg"
},
{
"id": 2,
"text": "Amazon AWS",
"icon": "aws.jpg"
},
{
"id": 3,
"text": "Docker",
"icon": "docker.png"
}
]
}
// list.json
[
{ "value": 1, "text": "Google Cloud Platform" },
{ "value": 2, "text": "Amazon AWS" },
{ "value": 3, "text": "Docker" }
]
Add with Bootstrap Autocomplete with input field and specify the data :
<input class="form-control basic" type="text" autocomplete="off">
<input class="form-control complex" type="text" autocomplete="off">
$('.basic').autoComplete({
resolverSettings: {
url: 'input.json'
}
});
$('.complex').autoComplete({
resolver: 'custom',
events: {
search: function (qry, callback) {
$.ajax(
'input-object.json',
{
data: { 'qry': qry}
}
).done(function (res) {
callback(res.results)
});
}
}
});
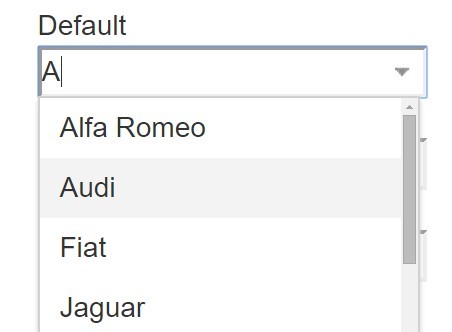
Attach with Bootstrap Autocomplete in select element and specify the data :
<select class="form-control select"
name="simple_select"
placeholder="Type to search..."
data-url="list.json"
autocomplete="off">
</select>
$('.select').autoComplete();
All possible plugin options & callback functions.
$('.select').autoComplete({
// Resolver type.
// use 'custom' to implement your resolver using events
resolver: 'ajax',
// Object to specify parameters used by AJAX resolver
// e.g.
// {
// url: '',
// fail: undedined, // Callback in case of AJAX error
// requestThrottling: 500
// }
resolverSettings: {},
// minimum character length to start lookup
minLength: 3,
// value key
valueKey: 'value',
// format result
// callback(item)
formatResult: null,
// auto select item on blur event
autoSelect: true,
// text to display when no results
// or use data-noresults-text attribute
noResultsText: 'No results',
// auto, 4, 3
bootstrapVersion: 'auto',
// prevent default Enter behavior
preventEnter: false,
// callbacks
events: {
typed: function(newValue, origJQElement){
// ...
},
searchPre: function(newValue, origJQElement){
// ...
},
search: function(qry, callback, origJQElement){
// ...
},
searchPost: function(resultsFromServer, origJQElement){
// ...
},
select: null,
focus: null,
}
});
Event handlers.
$('.element').on('change', function (e) {
console.log('change');
});
$('.element').on('autocomplete.select', function (evt, item) {
console.log('item');
});
$('.element').on('autocomplete.freevalue', function (evt, value) {
console.log('value');
});
$('.element').on('autocomplete.dd.shown', function (evt) {
// fired when the autocomplete dropdown is shown
// V4 only
});
$('.element').on('autocomplete.dd.hidden', function (evt) {
// fired when the autocomplete dropdown is hidden
// V4 only
});
Set & update value.
$('.element').autoComplete('set', { value: myValue, text: myText });
Done
Thanks for make jQuery plugin is developed by xcash For more Helpfull for users, please check the demo page or visit the official website.