A lightweight yet fully configurable jQuery plugin to create a night shift Trigger that allows visitors to make a dark / night mode on your page.
When the plug-in allows you to switch to night mode, adjust the page’s brightness / contrast, and automatically enable / disable night mode at a specific time of day.
Table of Contents
How to use it:
1. By default, the plugin uses JS/CSS for the controls.
<link rel="stylesheet" href="/font-awesome.min.css">
<link rel="stylesheet" href="css/night-mode.css">
<script src="https:/jquery-3.3.1.min.js"></script>
<script src="js/jquery.night.mode.js"></script>
2. Call the function to generate a sticky Night Shift toggle button on the webpage.
$("body").nightMode({
// settings here
});
3. All default settings which can be used to customize the night mode.
$("body").nightMode({
// element(s) to keep normal styles
keepNormal: "button",
// shows brightness controller
brightnessControler: true,
// auto enable night mode at 8 pm to 4 am
autoEnable: false,
// success text
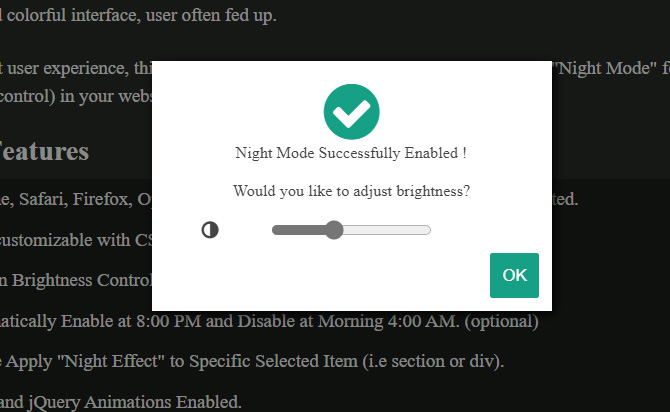
successText: "Night Mode Successfully Enabled !",
// adjust text
adjustText: "Would you like to adjust brightness?"
});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.