A Free jQuery Plugins with jQuery Credit Card Validator is a JavaScript library that allows developers to validate credit card numbers on their websites or applications. This plugin uses jQuery to validate credit card numbers in real-time as users enter their payment information. It supports various credit card types, including Visa, Mastercard, Discover, and American Express, and can also be customized to support additional card types.
The plugin provides immediate feedback to users if they enter invalid card numbers, expiration dates, or security codes. jQuery Credit Card Validator is an essential tool for developers who want to ensure secure and accurate credit card transactions on their websites or applications.
Table of Contents
Supported Credit Cards:
- Amex
- Diners Club Carte Blanche
- Diners Club International
- JCB
- Laser
- Visa Electron
- Visa
- Mastercard
- Discover
- Dankort
- Maestro
- UATP
- MIR
How to use :
NPM Install & Download.
# NPM
$ npm i jquery-creditcardvalidator --save
Add the jquery.creditCardValidator.js script after jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<script src="/path/to/jquery.creditCardValidator.js"></script>
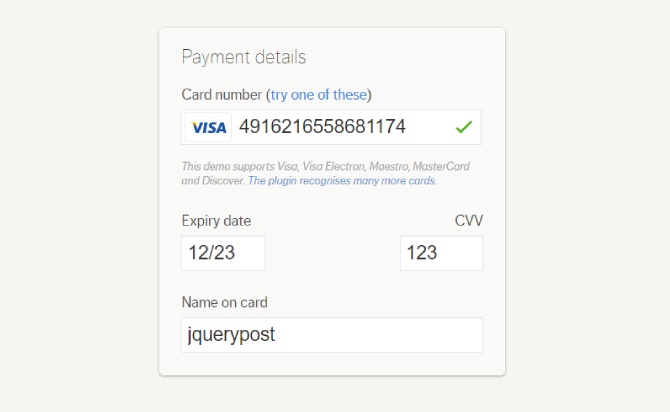
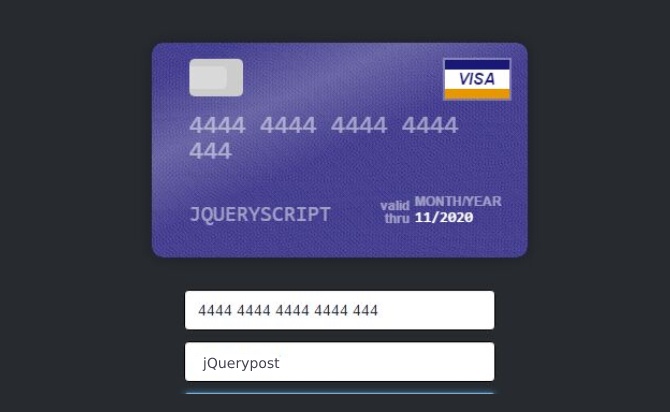
Create an input field to accept credit card numbers.
<input class="number" />
Call the function on the input field. Once you type something in the input field, the plugin returns an object with four properties:
- result.card_type: an object containing 3 properties: name, range, and length
- result.valid: a boolen indicating whether the number is valid
- result.length_valid: a boolen indicating whether the length is valid
- result.luhn_valid: a boolen indicating whether the luhn is valid
$('input').vali<a href="https://www.jquerypost.com/category/time-clock/">date</a>CreditCard(function(result) {
$('body').html('Card type: ' + (result.card_type == null ? '-' : result.card_type.name)
+ '<br>Valid: ' + result.valid
+ '<br>Length valid: ' + result.length_valid
+ '<br>Luhn valid: ' + result.luhn_valid);
});
Done
Thanks for make jQuery plugin is developed by PawelDecowski For more Helpfull for users, please check the demo page or visit the official website.