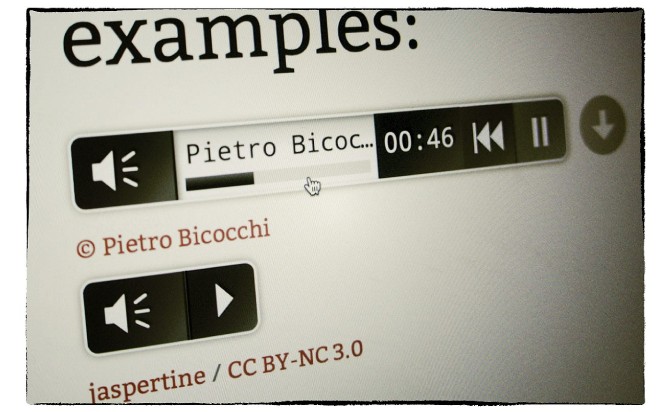
A Free jQuery Plugins with Customizable HTML5 Audio Player plugin can help transform an audio link into a stylish and customizable HTML5 audio player. This plugin can be used to create a minimalist-looking audio player that can be easily customized with skins, colors, and other settings to fit the aesthetic of any webpage. Using this plugin, you can easily add an audio player to your webpage without having to write complex HTML or CSS code.
Some plugins even offer features such as playlist support, cross-browser compatibility, and responsive design. Whether you want to create a simple audio player for your website or a more advanced player with additional features, a jQuery plugin can help simplify the process and provide a range of customization options to meet your needs.
Table of Contents
More Features:
- Fallbacks to a flash player on legacy browsers.
- 5 pre-built skins or create your own themes.
- Autoplay and auto pause on blur.
- Infinite loop.
- Show/hide controls as per your needs.
- Easy to download audio files with a single click.
How to used ?
Add jQuery, css and mb.miniAudioPlayer plugin’s files.
<link rel="stylesheet" href="/path/to/dist/css/jQuery.mb.miniAudioPlayer.min.css" />
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="/path/to/dist/jquery.mb.miniAudioPlayer.min.js"></script>
To create an audio link on a webpage and configure the audio player using a jQuery plugin, you can follow these steps:
<a id="example"
class="audio {loop:true, inLine:false, downloadable:true}"
href="https://www.jquerypost.com/dummy/1.mp3">
Audio Title
</a>
Initialize the plugin on the audio link.
$(".audio").mb_miniPlayer({
// you can also pass options here
});
All possible plugin options to customize the audio player.
$(".audio").mb_miniPlayer({
// path to ogg file
ogg: null,
// path to m4a file
m4a: null,
// width of the audio player
width: 150,
// skins: black, blue, orange, red, gray
skin: "black",
// volume
volume: .5,
// autoplay
autoplay: false,
// enable animation
animate: true,
// enable ID3
id3: false,
// play alone or not
playAlone: true,
// infinite loop or not
loop: false,
// enable inline player
inLine: false,
// initial volume levels
volumeLevels: 12,
// allow to mute the audio
allowMute: true,
// show player controls
showControls: true,
showVolumeLevel: true,
showTime: true,
showRew: true,
// add a shadow to the player
addShadow: false,
// add a gradient overlay to the player
addGradientOverlay: false,
// allows to track with Google Analytics
gaTrack: true,
// is the audio downloadable
downloadable : false,
// allow to download on mobile
allowDownloadOnMobile: false,
// downloadable security
downloadablesecurity : false,
// custom download page
downloadPage : null,
// path to the Flash player
swfPath: "swf/",
// pause on window blur
pauseOnWindowBlur: false,
});
jQuery Callback functions.
$(".audio").mb_miniPlayer({
onReady: function (player, $controlsBox) {},
onPlay: function (player) {},
onEnd: function (player) {},
onPause: function (player) {},
onMute: function (player) {},
onDownload: function (player) {}
});
Create your own themes.
.mbMiniPlayer.mySkin .playerTable {
background-color: transparent;
border-radius: 5px !important;
}
.mbMiniPlayer.mySkin .playerTable span {
background-color: #000;
padding: 3px !important;
font-size: 20px;
}
.mbMiniPlayer.mySkin .playerTable span.map_time {
font-size: 12px !important;
width: 50px !important
}
.mbMiniPlayer.mySkin .playerTable span.map_title {
padding: 4px !important
}
.mbMiniPlayer.mySkin .playerTable span.map_play {
border-left: 1px solid rgb(0, 0, 0);
border-radius: 0 4px 4px 0 !important;
}
.mbMiniPlayer.mySkin .playerTable span.map_volume {
padding-left: 6px !important
}
.mbMiniPlayer.mySkin .playerTable span.map_volume {
border-right: 1px solid rgb(26, 26, 26);
border-radius: 4px 0 0 4px !important;
}
.mbMiniPlayer.mySkin .playerTable span.map_volume.mute {
color: rgba(255, 255, 255, 0.4);
}
.mbMiniPlayer.mySkin .map_download {
color: rgba(0, 0, 0, 0.4);
}
.mbMiniPlayer.mySkin .map_download:hover {
color: rgb(0, 0, 0);
}
.mbMiniPlayer.mySkin .playerTable span {
color: #fff;
text-shadow: none!important;
}
.mbMiniPlayer.mySkin .playerTable span {
color: #fff;
}
.mbMiniPlayer.mySkin .playerTable {
border: 1px solid rgb(242, 242, 242) !important;
}
.mbMiniPlayer.mySkin .playerTable span.map_title {
color: #000;
text-shadow: none!important
}
.mbMiniPlayer.mySkin .playerTable .jp-load-bar {
background-color: rgba(0, 0, 0, 0.3);
}
.mbMiniPlayer.mySkin .playerTable .jp-play-bar {
background-color: #000;
}
.mbMiniPlayer.mySkin .playerTable div.map_controlsBar {
background-image: none;
background-color: #fff;
}
.mbMiniPlayer.mySkin .playerTable span.map_title {
color: #000;
}
.mbMiniPlayer.mySkin .playerTable span.map_volumeLevel a {
background-color: rgb(255, 255, 255);
height: 80%!important
}
.mbMiniPlayer.mySkin .playerTable span.map_volumeLevel a.sel {
background-color: #fff;
}
.mbMiniPlayer.mySkin span.map_download {
font-size: 50px !important;
}
/* WordPress playlist select */
.map_pl_container .pl_item.sel {
background-color: rgba(0, 0, 0, 0.1) !important;
color: #999
}
Done
Thanks for make jQuery plugin is developed by pupunzi For more Helpfull for users, please check the demo page or visit the official website.