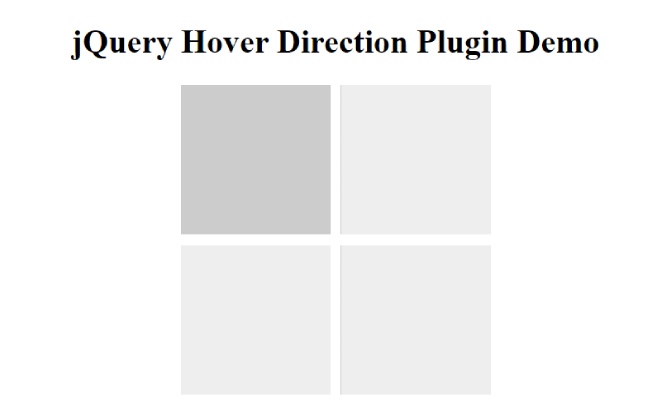
A simple jQuery plugin to add with CSS classes and jQuery based on mouse hover direction of element entrance or exit.
Table of Contents
How to use :
Include the jQuery library after hover direction jQuery plugin on the web page.
<script src="jquery/2.1.0/jquery.min.js"></script>
<script src="src/jquery-hoverdirection.js"></script>
Add HTML code for Create an inner element , which you want to apply an overly effect on hover.
<div class="box">
<div class="inner"></div>
</div>
The required CSS to style and animate the overlay.
.box {
background: #EEE;
cursor: pointer;
float: left;
height: 145px;
margin: 0 10px 10px 0;
overflow: hidden;
position: relative;
width: 145px;
}
.inner {
background: #CCC;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
-webkit-transform: translate3d(-100%, 0, 0);
-webkit-animation-duration: 0.15s;
-webkit-animation-timing-function: ease-out;
-webkit-animation-fill-mode: forwards;
-moz-transform: translate3d(-100%, 0, 0);
-moz-animation-duration: 0.15s;
-moz-animation-timing-function: ease-out;
-moz-animation-fill-mode: forwards;
transform: translate3d(-100%, 0, 0);
animation-duration: 0.15s;
animation-timing-function: ease-out;
animation-fill-mode: forwards;
}
/* Top */
.box.hover-enter-top .inner {
-webkit-animation-name: slide_in_top;
-moz-animation-name: slide_in_top;
animation-name: slide_in_top;
}
.box.hover-leave-top .inner {
-webkit-animation-name: slide_out_top;
-moz-animation-name: slide_out_top;
animation-name: slide_out_top;
}
/* Right */
.box.hover-enter-right .inner {
-webkit-animation-name: slide_in_right;
-moz-animation-name: slide_in_right;
animation-name: slide_in_right;
}
.box.hover-leave-right .inner {
-webkit-animation-name: slide_out_right;
-moz-animation-name: slide_out_right;
animation-name: slide_out_right;
}
/* Bottom */
.box.hover-enter-bottom .inner {
-webkit-animation-name: slide_in_bottom;
-moz-animation-name: slide_in_bottom;
animation-name: slide_in_bottom;
}
.box.hover-leave-bottom .inner {
-webkit-animation-name: slide_out_bottom;
-moz-animation-name: slide_out_bottom;
animation-name: slide_out_bottom;
}
/* Left */
.box.hover-enter-left .inner {
-webkit-animation-name: slide_in_left;
-moz-animation-name: slide_in_left;
animation-name: slide_in_left;
}
.box.hover-leave-left .inner {
-webkit-animation-name: slide_out_left;
-moz-animation-name: slide_out_left;
animation-name: slide_out_left;
}
/* Top */
@-webkit-keyframes slide_in_top {
0% {
-webkit-transform: translate3d(0, -100%, 0);
}
100% {
-webkit-transform: translate3d(0, 0, 0);
}
}
@-webkit-keyframes slide_out_top {
0% {
-webkit-transform: translate3d(0, 0, 0);
}
100% {
-webkit-transform: translate3d(0, -100%, 0);
}
}
@-moz-keyframes slide_in_top {
0% {
-moz-transform: translate3d(0, -100%, 0);
}
100% {
-moz-transform: translate3d(0, 0, 0);
}
}
@-moz-keyframes slide_out_top {
0% {
-moz-transform: translate3d(0, 0, 0);
}
100% {
-moz-transform: translate3d(0, -100%, 0);
}
}
@keyframes slide_in_top {
0% {
transform: translate3d(0, -100%, 0);
}
100% {
transform: translate3d(0, 0, 0);
}
}
@keyframes slide_out_top {
0% {
transform: translate3d(0, 0, 0);
}
100% {
transform: translate3d(0, -100%, 0);
}
}
/* Right */
@-webkit-keyframes slide_in_right {
0% {
-webkit-transform: translate3d(100%, 0, 0);
}
100% {
-webkit-transform: translate3d(0, 0, 0);
}
}
@-webkit-keyframes slide_out_right {
0% {
-webkit-transform: translate3d(0, 0, 0);
}
100% {
-webkit-transform: translate3d(100%, 0, 0);
}
}
@-moz-keyframes slide_in_right {
0% {
-moz-transform: translate3d(100%, 0, 0);
}
100% {
-moz-transform: translate3d(0, 0, 0);
}
}
@-moz-keyframes slide_out_right {
0% {
-moz-transform: translate3d(0, 0, 0);
}
100% {
-moz-transform: translate3d(100%, 0, 0);
}
}
@keyframes slide_in_right {
0% {
transform: translate3d(100%, 0, 0);
}
100% {
transform: translate3d(0, 0, 0);
}
}
@keyframes slide_out_right {
0% {
transform: translate3d(0, 0, 0);
}
100% {
transform: translate3d(100%, 0, 0);
}
}
/* Bottom */
@-webkit-keyframes slide_in_bottom {
0% {
-webkit-transform: translate3d(0, 100%, 0);
}
100% {
-webkit-transform: translate3d(0, 0, 0);
}
}
@-webkit-keyframes slide_out_bottom {
0% {
-webkit-transform: translate3d(0, 0, 0);
}
100% {
-webkit-transform: translate3d(0, 100%, 0);
}
}
@-moz-keyframes slide_in_bottom {
0% {
-moz-transform: translate3d(0, 100%, 0);
}
100% {
-moz-transform: translate3d(0, 0, 0);
}
}
@-moz-keyframes slide_out_bottom {
0% {
-moz-transform: translate3d(0, 0, 0);
}
100% {
-moz-transform: translate3d(0, 100%, 0);
}
}
@keyframes slide_in_bottom {
0% {
transform: translate3d(0, 100%, 0);
}
100% {
transform: translate3d(0, 0, 0);
}
}
@keyframes slide_out_bottom {
0% {
transform: translate3d(0, 0, 0);
}
100% {
transform: translate3d(0, 100%, 0);
}
}
/* Left */
@-webkit-keyframes slide_in_left {
0% {
-webkit-transform: translate3d(-100%, 0, 0);
}
100% {
-webkit-transform: translate3d(0, 0, 0);
}
}
@-webkit-keyframes slide_out_left {
0% {
-webkit-transform: translate3d(0, 0, 0);
}
100% {
-webkit-transform: translate3d(-100%, 0, 0);
}
}
@-moz-keyframes slide_in_left {
0% {
-moz-transform: translate3d(-100%, 0, 0);
}
100% {
-moz-transform: translate3d(0, 0, 0);
}
}
@-moz-keyframes slide_out_left {
0% {
-moz-transform: translate3d(0, 0, 0);
}
100% {
-moz-transform: translate3d(-100%, 0, 0);
}
}
@keyframes slide_in_left {
0% {
transform: translate3d(-100%, 0, 0);
}
100% {
transform: translate3d(0, 0, 0);
}
}
@keyframes slide_out_left {
0% {
transform: translate3d(0, 0, 0);
}
100% {
transform: translate3d(-100%, 0, 0);
}
}
Add jQuery Script to enable for Function call.
<script>
$(function () {
$('.box').hoverDirection();
});
</script>
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.