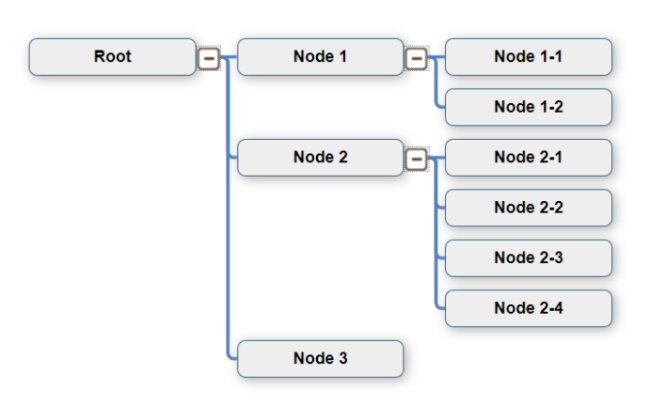
Free jQuery plugins with jsPlumbTree is a jQuery module that delivers a collapsible and expandable tree structure speaking to the hierarchical connection between different hubs. The tree is attracted from left to right, top to bottom.
Furthermore, the module utilizes jsPlumb library to draw relationship lines utilizing bezier bends between these hubs like a flowchart or graph.
Table of Contents
How to use :
1. Load the necessary jQuery and jsPlumb JavaScript libraries.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<script src="/path/to/cdn/jsPlumb.min.js"></script>
2. Load the jsPlumbTree’s script after jQuery.
<script src="./jsplumb-tree.js"></script>
3. Add nodes to the tree view.
- data-id: Unique ID
- data-parent: Parent ID
- data-first-child: First Child ID
- data-next-sibling: Sibling ID
<div id="treemain">
<div id="node_0" class="window hidden"
data-id="0"
data-parent=""
data-first-child="1"
data-next-sibling="">
Root
</div>
<div id="node_1" class="window hidden"
data-id="1"
data-parent="0"
data-first-child="4"
data-next-sibling="2">
Node 1
</div>
<div id="node_2" class="window hidden"
data-id="2"
data-parent="0"
data-first-child="6"
data-next-sibling="3">
Node 2
</div>
<div id="node_3" class="window hidden"
data-id="3"
data-parent="0"
data-first-child=""
data-next-sibling="">
Node 3
</div>
<div id="node_4" class="window hidden"
data-id="4"
data-parent="1"
data-first-child=""
data-next-sibling="5">
Node 1-1
</div>
<div id="node_5" class="window hidden"
data-id="5"
data-parent="1"
data-first-child=""
data-next-sibling="">
Node 1-2
</div>
<div id="node_6" class="window hidden"
data-id="6"
data-parent="2"
data-first-child=""
data-next-sibling="7">
Node 2-1
</div>
<div id="node_7" class="window hidden"
data-id="7"
data-parent="2"
data-first-child=""
data-next-sibling="8">
Node 2-2
</div>
<div id="node_8" class="window hidden"
data-id="8"
data-parent="2"
data-first-child=""
data-next-sibling="9">
Node 2-3
</div>
<div id="node_9" class="window hidden"
data-id="9"
data-parent="2"
data-first-child=""
data-next-sibling="">
Node 2-4
</div>
</div>
4. Customize the styles of the connection lines.
var connectorPaintStyle = {
lineWidth:3,
strokeStyle:"#4F81BE",
joinstyle:"round"
};
5. Initialize the plugin and render the tree view on the page.
var pdef = {
// disable dragging
DragOptions: null,
// the tree container
Container : "treemain"
};
var plumb = jsPlumb.getInstance(pdef);
// all sizes are in pixels
var opts = {
prefix: 'node_',
// left margin of the root node
baseLeft: 24,
// top margin of the root node
baseTop: 24,
// node width
nodeWidth: 100,
// horizontal margin between nodes
hSpace: 36,
// vertical margin between nodes
vSpace: 10,
imgPlus: 'tree_expand.png',
imgMinus: 'tree_collapse.png',
// queste non sono tutte in pixel
sourceAnchor: [ 1, 0.5, 1, 0, 10, 0 ],
targetAnchor: "LeftMiddle",
sourceEndpoint: {
endpoint:["Image", {url: "tree_collapse.png"}],
cssClass:"collapser",
isSource:true,
connector:[ "Flowchart", { stub:[40, 60], gap:[10, 0], cornerRadius:5, alwaysRespectStubs:false } ],
connectorStyle:connectorPaintStyle,
enabled: false,
maxConnections:-1,
dragOptions:null
},
targetEndpoint: {
endpoint:"Blank",
maxConnections:-1,
dropOptions:null,
enabled: false,
isTarget:true
},
connectFunc: function(tree, node) {
var cid = node.data('id');
console.log('Connecting node ' + cid);
}
};
var tree = jQuery.jsPlumbTree(plumb, opts);
tree.init();
window.treemain = tree;
6. All default options.
var opts = {
// node objects id prefix
prefix: 'node_',
// left coordinate of root node (0)
baseLeft: 0,
// top coordinate of root node (0)
baseTop: 0,
// node width
nodeWidth: 100,
// horizontal padding between nodes
hSpace: 36,
// vertical padding between nodes
vSpace: 10,
// source anchor
sourceAnchor: "RightMiddle",
// target anchor
targetAnchor: "LeftMiddle",
// source endpoint definition
sourceEndpoint: null,
// target endpoint definition
targetEndpoint: null,
// image url for plus anchor button
imgPlus: null,
// image url for minus anchor button
imgMinus: null,
// a function(this, node) to be called before making a connection
connectFunc: null
};
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.