Tiny Carousel is a light-weighted image sliding html based plugin. It was completely made using Javascript : jQuery. It is designed in such a way to enhance the experience of the web designers to enhance their user experience by download this plugin.
In the world of responsive website this Tiny Carousel plugin is very useful as it is designed according to your needs. For example: In this Tiny Carousel plugin you can use various customizations like Vertical and Horizontal Slide, navigations buttons, Animation Time, Responsiveness, carousel stop or start point, etc.
The main importance of this plugin is that you it is light weighted and can be used effectively for your website needs.
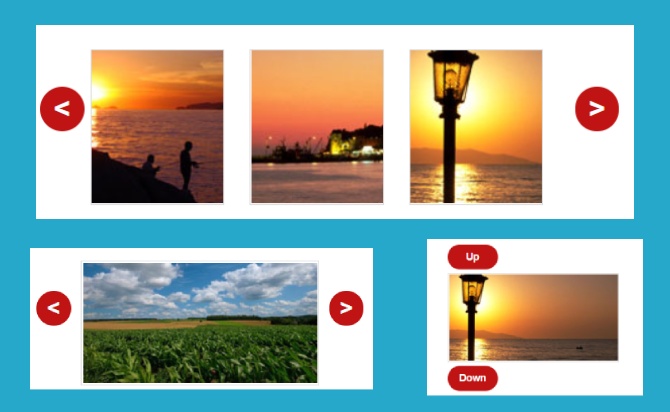
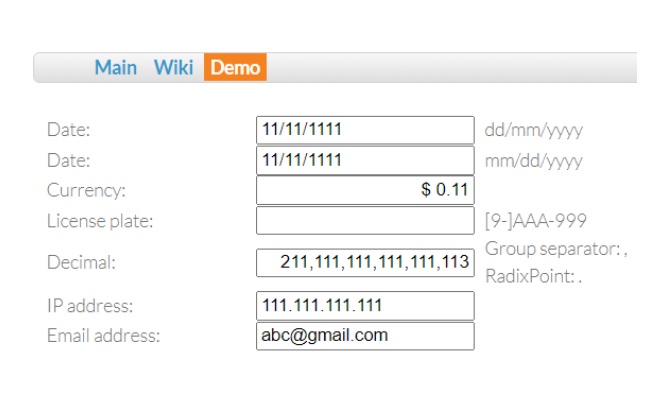
In the website there is a given demo specifying how to use this plugin:
As there are different examples are given you can use these different options given to you on the demo option, like auto rotation images, landscape images, portrait images, etc. to test your images.
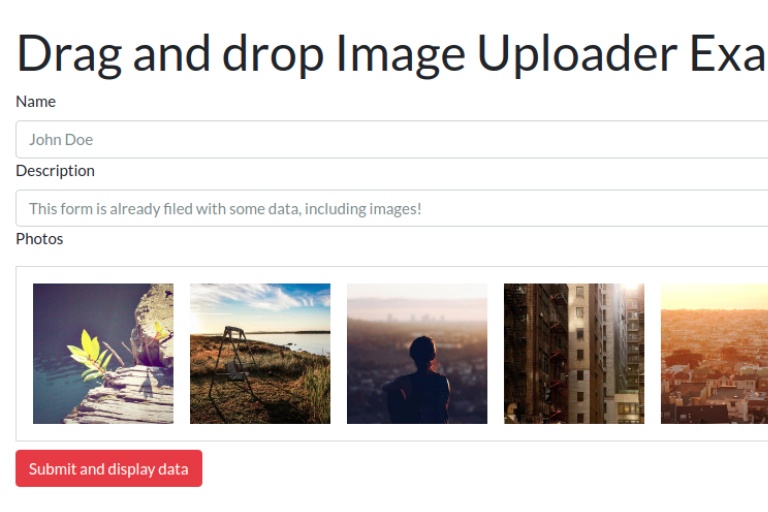
You just need to upload your image in the Drag and Drop button. You can upload multiple images by the use of this plugin.
This : jQuery usage reduces the user’s clumsiness and improves user-friendliness, and also enhances the user experience.
Table of Contents
How To Used :
Include with the latest jQuery library after Tiny Carousel jQuery plugin.
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.tinycarousel.min.js"></script>
Add the html for the Tiny carousel slider.
<div id="slider1">
<a class="buttons prev" href="#">left</a>
<div class="viewport">
<ul class="overview">
<li><img src="images/picture6.jpg" /></li>
<li><img src="images/picture5.jpg" /></li>
<li><img src="images/picture4.jpg" /></li>
<li><img src="images/picture3.jpg" /></li>
<li><img src="images/picture2.jpg" /></li>
<li><img src="images/picture1.jpg" /></li>
</ul>
</div>
<a class="buttons next" href="#">right</a> </div>
Call with script of plugin with options.
$(document).ready(function(){
$('#slider1').tinycarousel({
start: 1, // where should the carousel start?
display: 1, // how many blocks do you want to move at a time?
axis: 'x', // vertical or horizontal scroller? 'x' or 'y' .
controls: true, // show left and right navigation buttons?
pager: false, // is there a page number navigation present?
interval: false, // move to the next block on interval.
intervaltime: 3000, // interval time in milliseconds.
animation: true, // false is instant, true is animate.
duration: 1000, // how fast must the animation move in milliseconds?
callback: null, // function that executes after every move
});
});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.