A Free jQuery Plugins With Emoji Picker plugin for text Input fields. This is a useful tool for adding a wide variety of emojis to text input fields on your web pages. This Plugin is a great way to add a fun and engaging feature to your web applications. This plugin provides a user-friendly interface for browsing and selecting emojis, with the ability to search for specific emojis by keyword or category.
Whether you’re building a social media platform or a chat app, the Emoji Picker plugin for text fields is definitely worth considering. Users will appreciate the convenience of being able to easily add emojis to their text, and it can help add a more engaging and playful element to your web pages.
Table of Contents
How to use ?
Add the jQuery library and jQuery emojiarea.js plugin in the html file.
<script src="/path/to/jquery.min.js"></script>
<script src="/path/to/jquery.emojiarea.min.js"></script>
Add required the jQuery emoji-picker.js plugin’s files.
<link href="./lib/css/emoji.css" rel="stylesheet">
<script src="./lib/js/config.min.js"></script>
<script src="./lib/js/util.min.js"></script>
<script src="./lib/js/emoji-picker.min.js"></script>
Add your text fields into the emoji-picker-container.
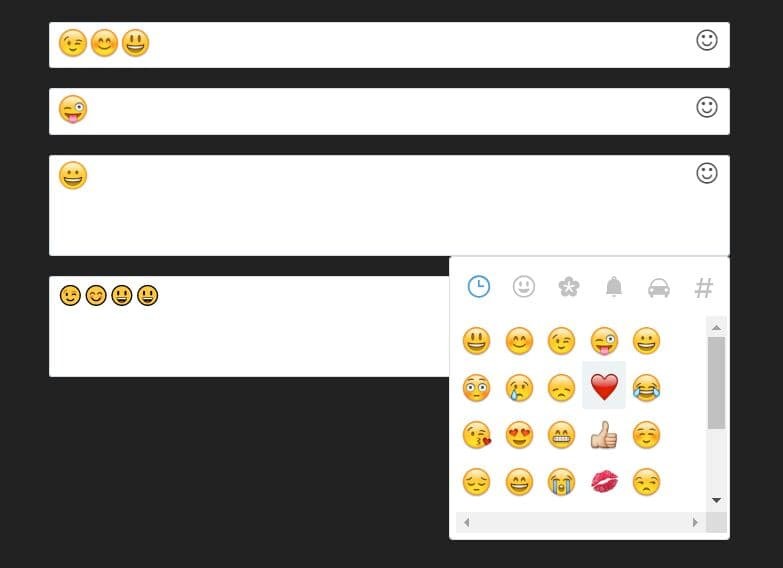
<p class="emoji-picker-container">
<input data-emojiable="true" maxlength="10" />
</p>
<p class="lead emoji-picker-container">
<textarea data-emojiable="true"></textarea>
</p>
Attach the emoji picker to the text fields.
$(function() {
// Initializes and creates emoji set from sprite sheet
window.emojiPicker = new EmojiPicker({
emojiable_selector: '[data-emojiable=true]',
assetsPath: './lib/img/',
<a href="https://www.jquerypost.com/tag/modal-popup/">popup</a>ButtonClasses: 'fa fa-smile-o', // font awesome icon
});
// Finds all elements with `emojiable_selector` and converts them to rich emoji input fields
// You may want to delay this step if you have dynamically created input fields that appear later in the loading process
// It can be called as many times as necessary; previously converted input fields will not be converted again
window.emojiPicker.discover();
});
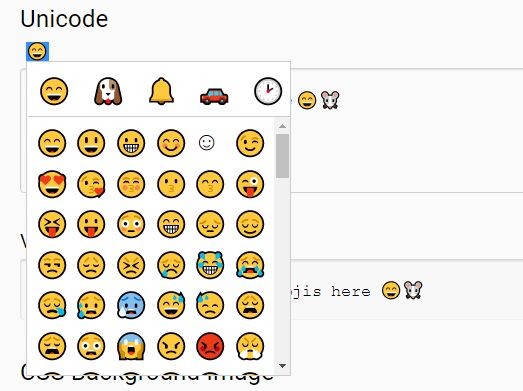
Insert unicode emojis instead of images.
<p class="emoji-picker-container">
<input data-emojiable="true" data-emoji-input="unicode" maxlength="10" />
</p>
<p class="lead emoji-picker-container">
<textarea data-emojiable="true" data-emoji-input="unicode"></textarea>
</p>
Done
Thanks for make jQuery plugin is developed by jmadler For more Helpfull for users, please check the demo page or visit the official website.