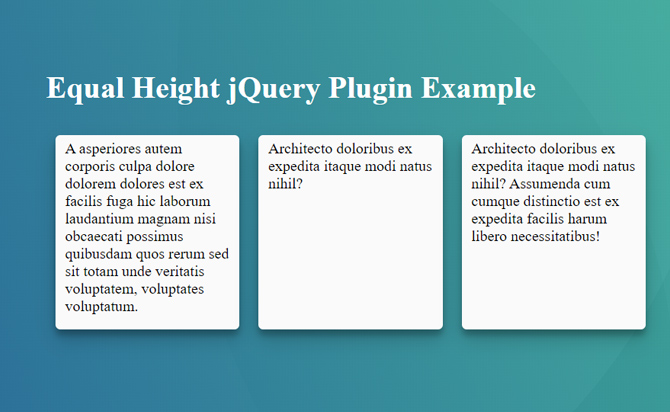
This Plugin is without Flex used add Equal-Height with jQuery. This plugin finds the tallest elements in our layout and then applied the tallest height to the other elements with the data-uniform=”true” attribute. jQuery plugin is create as equal height with columns without any JS call.
Table of Contents
How to use it:
1. Download and include the Uniform plugin’s script after jQuery JavaScript.
<!-- IE 9+ -->
<script src="jquery-3.4.1.slim.min.js">
</script>
<!-- IE 8 -->
<script src="jquery-1.12.4.min.js">
</script>
<!-- Minified JS -->
<script src="uniform.min.js"></script>
2. Add the data-uniform="true" attribute to your layout items and the plugin will do the rest.
<div class="container">
<div class="col" data-uniform="true">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,</p>
</div>
<div class="col" data-uniform="true">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,</p>
</div>
<div class="col" data-uniform="true">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,</p>
</div>
</div>