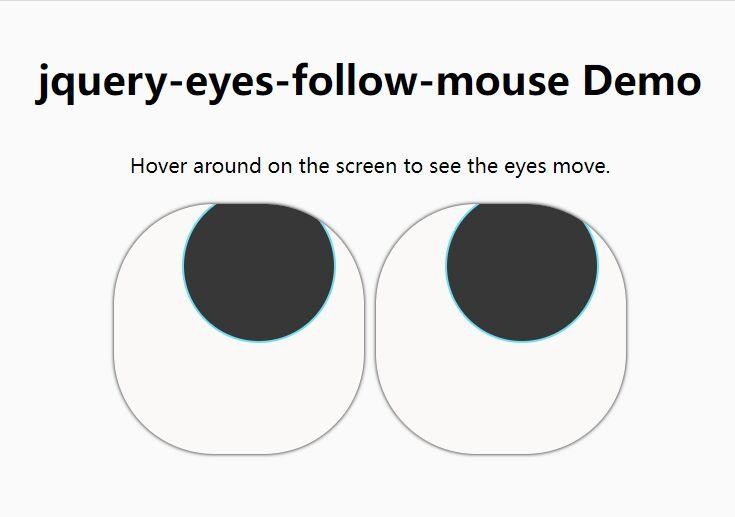
The jQuery Eyes Follow Mouse plugin is a fun and interactive way to add a pair of animated eyes that follow the mouse cursor on your website or application. This plugin uses CSS3 animations and transforms to create a pair of eyes that follow the user’s mouse cursor. With its customizable options, you can adjust the size, color, and shape of the eyes to match your website’s design.
You can also add multiple sets of eyes to your page, each with their own unique settings. This plugin is a great way to add some playful interactivity to your website and keep your users engaged.
The plugin uses CSS3 and jQuery to animate the eyes, and it’s compatible with a variety of browsers.
Table of Contents
How to use ?
Add the jquery.eyes-follow-mouse.js after jQuery Script. That’s it.
<!-- jQuery is required -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- jQuery eyes-follow-mouse.js -->
<script src="/path/to/jquery.eyes-follow-mouse.js"></script>
Add HTML Code to the webpage.
<div class="eyes">
<div class="eye">
<div class="eye-retina"></div>
</div>
<div class="eye">
<div class="eye-retina"></div>
</div>
</div>
Add CSS for design.
/* example CSS */
.eyes {
width: 200px;
height: 100px;
position: relative;
border-radius: 100px / 50px;
background-color: white;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
.eye {
width: 80px;
height: 80px;
border-radius: 50%;
background-color: #666666;
position: absolute;
top: 10%;
transition: transform .2s ease-in-out;
}
.eye-retina {
width: 40px;
height: 40px;
border-radius: 50%;
background-color: white;
position: absolute;
top: 20%;
left: 20%;
transform: translate(-50%, -50%);
}
Done
Thanks for make jQuery plugin is developed by diGiusepp3 For more Helpfull for users, please check the demo page or visit the official website.