It helps to give a unique, fast and light weight model-popup in javascript plugin experience to the user when accessing a webpage, this is simple JavaScript Plugin which helps to show important information in a highlighted window which is similar to modal window within the webpage itself. This plugin uses JavaScript and CSS effectively to give rich User Experience.
Here we have taken JavaScription for popit function with 2 times of options where one option will automatically open the popit modal window and the other option will open the window only when clicked on a button. To open the window automatically we have applied a condition auto: true and for button click its auto:false. The most important functionality of this code is, it has option to close the window by just clicking on outer veil or the open space around the box to get back to the normal view of the web page by closing the window. This option is enabled by giving the condition in javascript as veril:active and if you want to close the window only by clicking on close button then veil:disabled option has to ben given. On load transitions of the modal window has been give using CSS and we also have option to take multiple columns and layouts without disturbing the responsive view of the website.
You can try this code by deploying it on live server or by using notepad in your local machine as well. In the given Demos we have 4 styles of presentation and it is always better to test yourself by deploying the code and experimenting it with your own ideas.
Table of Contents
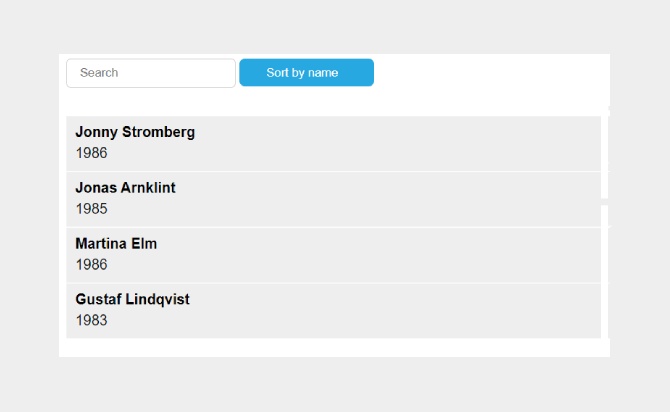
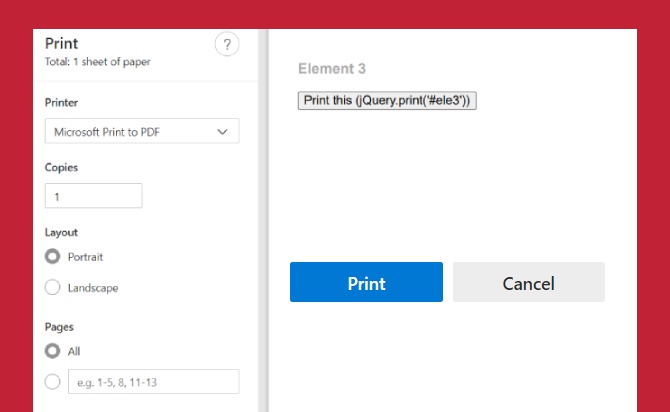
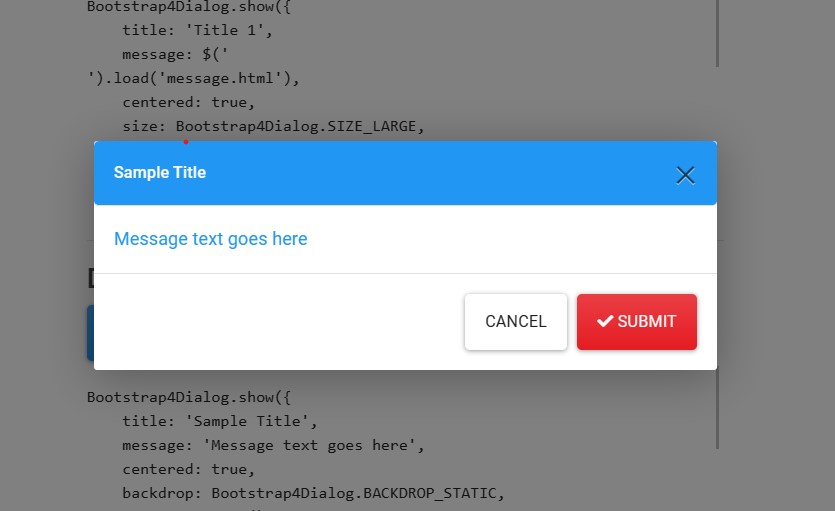
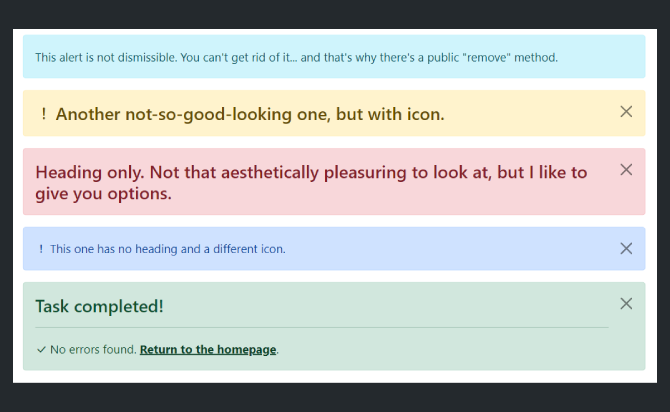
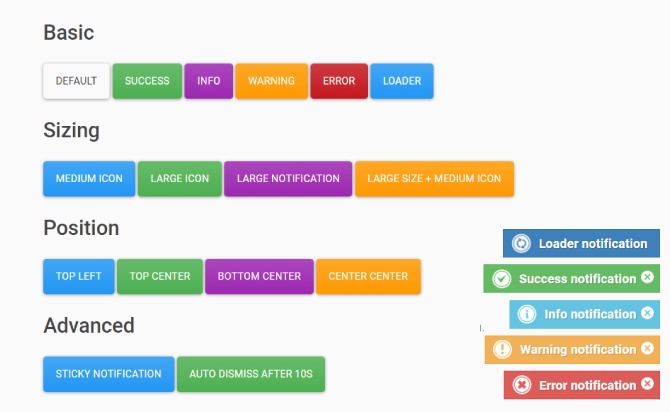
Other Examples in Pop-it :
How to use :
Include the CSS & Javascript file minify or not in your HTML.
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/styles.css">
<script src="js/pop-it-1.0.min.js"></script>
Place your message in the DOM’s .u-modal container using its structure. (See the different demos where you could find a simple or double column structure.
<button class="button" data-js="open-u-modal">Open pop-it</button>
Initialize your modal box.
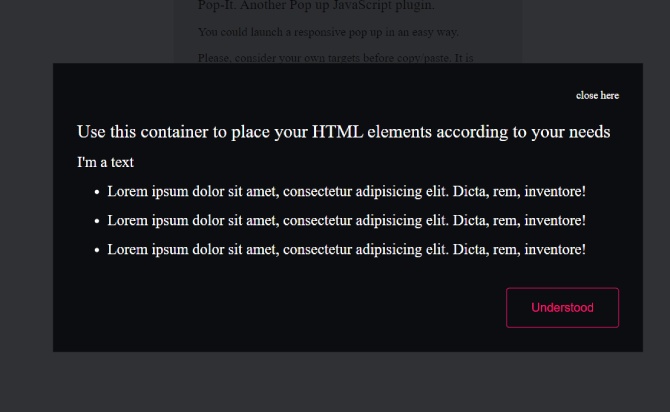
<div class="u-modal">
<div class="u-modal-box">
<!-- .modal-box--fullscreen -->
<div class="tar">
<i class="u-modal-close" data-js="close-u-modal">close here</i>
</div>
<div class="u-modal-content">
<div class="u-modal-column--full u-modal-column--animated" data-effect="slide-up">
<h1 class="u-modal-title u-modal-txt--animated">Use this container to place your HTML elements according to your needs</h1>
<p class="u-modal-txt u-modal-txt--animated">I'm a text</p>
<ul>
<li class="u-modal-txt u-modal-txt--animated">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta, rem, inventore!</li>
<li class="u-modal-txt u-modal-txt--animated">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta, rem, inventore!</li>
<li class="u-modal-txt u-modal-txt--animated">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta, rem, inventore!</li>
</ul>
</div>
</div>
<div class="tar">
<button class="u-modal-btn" data-js="close-u-modal">Understood</button>
</div>
</div>
</div>
Remember you can customize some features , add javaScript code for call popup.
(function () {
var p = new Popit({
// auto: true,
// veil: "disabled"
});
}());
Other Options.
Options
auto true/false launches the modal box automatically
veil "active"/"disabled" makes the outer veil available to attach an event to close de modal box
• Transitions are made with CSS
• CSS BEM convetion classes
• CSS classes are namespaced under u- prefix in order to avoid strange behaviours with your own CSS
Done
Thanks for make jQuery plugin is developed by alejandromur For more Helpfull for users, please check the demo page or visit the official website.