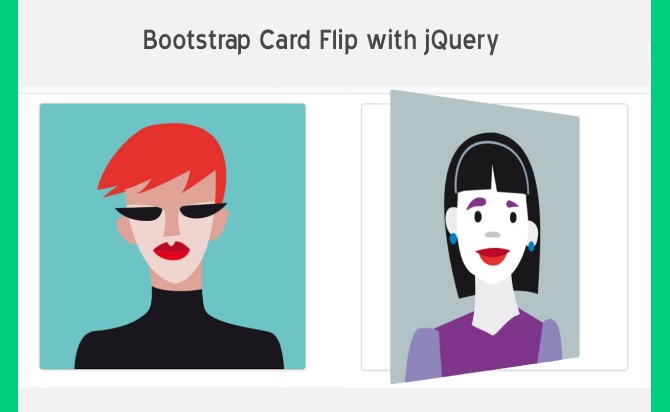
justFlipIt.js is Lightweight & fast jQuery plugin with designed to flip any html5 element. jQuery Plugin For CSS3 Powered Flip Animations. the plugin allow you to create backside of the card dynamically. All elements of the plugin can be customized with CSS.
Table of Contents
How to use :
Add jQuery library after jQuery justFlipIt.js plugin into your html page :
<script src="jquery.min.js"></script>
<script src="js/justFlipIt.min.js"></script>
Implement a basic flip animation on your DOM element :
$(element).justFlipIt();
Change the event listener to ‘click’ :
$(element).justFlipIt({
Click: true
});
Custom text/Html you want to flip :
$(element).justFlipIt({
Template:'[html] or TEXT'
});
Flip the element along the x-axis :
$(element).justFlipIt({
FlipX: true
});
Add CSS Style :
$(element).justFlipIt({
Style: []
});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.