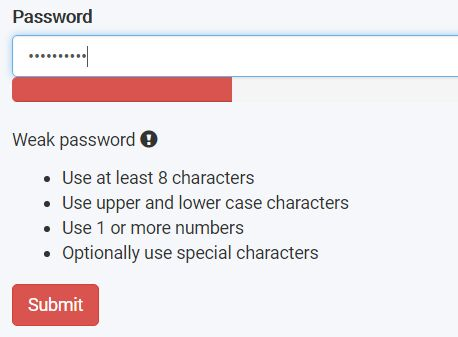
A Free jQuery Plugin with Bootstrap Password Strength Indicator jQuery plugin that creates with progress bar below your password field to indicate the password strength and displays error messages to prompt user with correct password parameters/requirements.
Table of Contents
How to used :
add the both jQuery library and Bootstrap framework on the webpage.
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
Add passwordstrength.min.js script after jQuery.
<script src="passwordstrength.min.js"></script>
Create HTML sign up form like this:
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<button type="submit" class="btn btn-danger">Submit</button>
</form>
Just call the function on the password.
$('#exampleInputPassword1').passwordStrength();
Specify the minimum amount of characters.
$('#exampleInputPassword1').passwordStrength({
minimumChars: 8
});
Done
Thanks for make jQuery plugin is developed by gkldh02 For more Helpfull for users, please check the demo page or visit the official website.