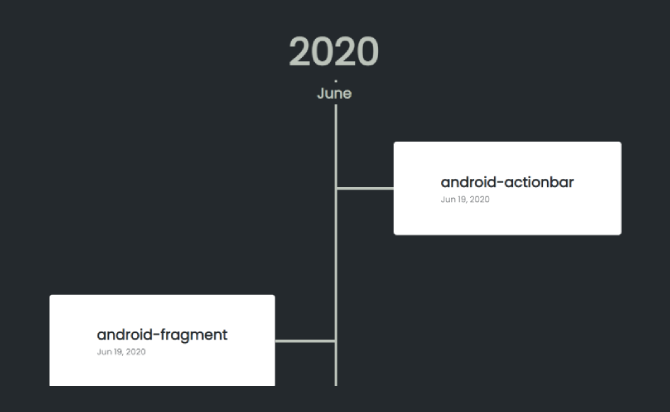
Today We have shared displays a timeline Github generator. This timeline is powered by jQuery, and it enables users to fetch asynchronous Github repositories. The users then can see a vertical timeline in chronological order based on their search. This code is specially created to add value to your website. It is a user-friendly tool where items appear based on your search so that your customers do not have to go through the entire list.
Table of Contents
How to use :
Add the latest jQuery library and other required files in the document.
<link rel="stylesheet" href="index.css" />
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<script src="index.js"></script>
Add code for HTML markup for the Github timeline.
<div class="timeline-container">
<div class="timeline-line"></div>
<div class="timeline-end">The end :)</div>
<div class="timeline-back">
<a>Click here </a>to search another username
</div>
</div>
Create an input field where user can enter an username to generate the timeline.
<div class="username-container">
<div class="username-form">
<div class="username-title">Github's Timeline</div>
<div class="username-subtitle">
Enter an username to generate a timeline.
</div>
<form method="post">
<input placeholder="Username..." />
<button>
<span class="input-search">Search</span>
<span class="input-error">Invalid name</span>
</button>
</form>
</div>
</div>
Done
Thanks for make jQuery plugin is developed by smitdesai16 For more Helpfull for users, please check the demo page or visit the official website.