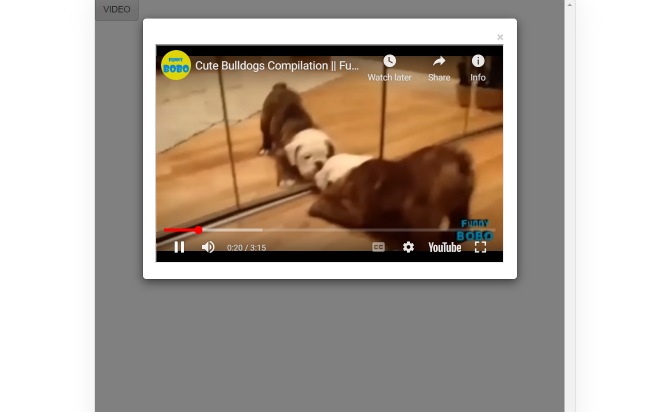
A Free jQuery Plugin with videopopup.js is a lightweight video lightbox plugin which displays and plays your HTML5 video and Youtube video in a responsive, configurable modal popup. A jQuery script implanting a video clip in a popup window with responsive.
Table of Contents
How to use :
Load the latest version of jQuery JavaScript library and jQuery videopopup.js.
<script src="jquery-3.1.1.slim.min.js"></script>
<script src="js/videopopup.js"></script>
load the core style sheet videopopup.css
<link rel="stylesheet" href="css/videopopup.css">
Add your own HTML5 videos to the modal popup.
<div id="vidBox">
<div id="videCont">
<video autoplay id="demo" loop controls>
<source src="1.webm" type="video/webm">
<source src="1.mp4" type="video/mp4">
</video>
</div>
</div>
You might need a trigger element to open the video popup.
<a href="javascript:void(0)" id="video-trigger">Open</a>
Active the plugin with some options.
$(function () {
$('#vidBox').VideoPopUp({
opener: "video-trigger",
idvideo: "demo"
});
});
Set the background color of the modal overlay.
$('#vidBox').VideoPopUp({
});
Add with script for pause the video when you click on close button on modal popup.
$('#vidBox').VideoPopUp({
pausevideo: true
});
Done
Thanks for make jQuery plugin is developed by netteria For more Helpfull for users, please check the demo page or visit the official website.