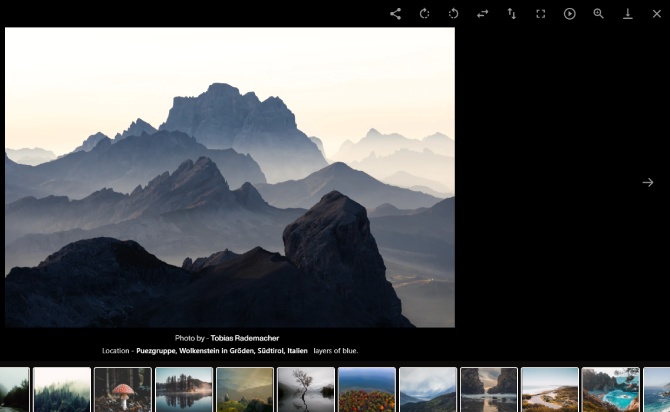
A Free jQuery Plugin with lightGallery is Responsive & Touch-Friendly jQuery Gallery Lightbox Plugin. A lightweight, modular, JavaScript image and video lightbox gallery plugin. User can use for multiple images or videos open with lightbox gallery.
More features:
- 20+ transition animations.
- Auto play when images loaded.
- Infinite looping.
- Supports youtube & vimeo videos, not just images.
- Touch swipe support.
- Pinch to zoom.
- Virtual slides.
- Image captions & descriptions support.
- Arrows, thumbnails and keyboard navigation.
- Cross browser. Supports all major browsers.
- Easing options support.
- Multiple instances on one page.
- Works with React, Angular, and Vue.js.
- And much more.
Table of Contents
How to use :
Add source for java Script & CSS.
<link rel="stylesheet" href="/path/to/dist/css/lightgallery.min.css" />
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="/path/to/dist/js/lightgallery-all.min.js"></script>
Other load the core JavaScript and optional extensions.
<!-- Core -->
<script src="/path/to/dist/js/lightgallery.min.js"></script>
<!-- Autoplay -->
<script src="/path/to/modules/lg-autoplay.js"></script>
<!-- Fullscreen -->
<script src="/path/to/modules/lg-fullscreen.js"></script>
<!-- Hashtag -->
<script src="/path/to/modules/lg-hash.js"></script>
<!-- Pager -->
<script src="/path/to/modules/lg-pager.js"></script>
<!-- Rotate -->
<script src="/path/to/modules/lg-rotate.js"></script>
<!-- Social share -->
<script src="/path/to/modules/lg-share.js"></script>
<!-- <a href="https://www.jquerypost.com/tag/thumbnail/">Thumbnail</a> -->
<script src="/path/to/modules/lg-thumbnail.js"></script>
<!-- HTML5/YOUTUBE/VIMEO Video -->
<script src="/path/to/modules/lg-video.js"></script>
<!-- <a href="https://www.jquerypost.com/tag/image-zoom/">Zoom</a> -->
<script src="/path/to/modules/lg-zoom.js"></script>
Create an image/video Lightbox with Html5 data-* attributes.
<ul id="lightGallery" class="gallery">
<li data-title="Title 1" data-desc="Description 1" data-responsive-src="mobile1.jpg" data-src="img1.jpg"> <a href="#"> <img src="thumb1.jpg" /> </a> </li>
<li data-title="Title 2" data-desc="Description 2" data-responsive-src="mobile2.jpg" data-src="img2.jpg"> <a href="#"> <img src="thumb2.jpg" /> </a> </li>
<li data-title="Title 3" data-desc="Description 3" data-responsive-src="mobile3.jpg" data-src="img3.jpg"> <a href="#"> <img src="thumb3.jpg" /> </a> </li>
...
</ul>
Add Script for Lightbox Gallery.
$(document).ready(function() {
$("#lightGallery").lightGallery();
});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.