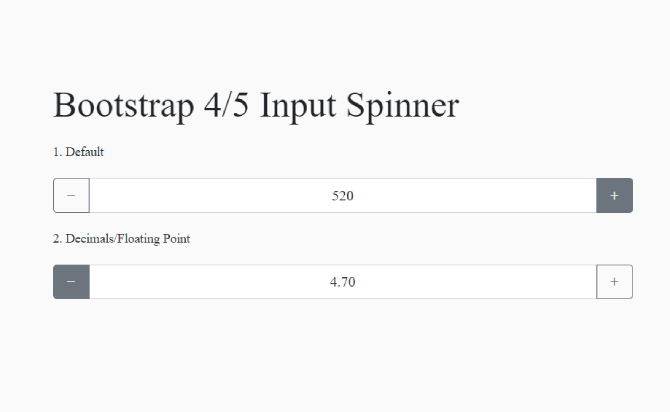
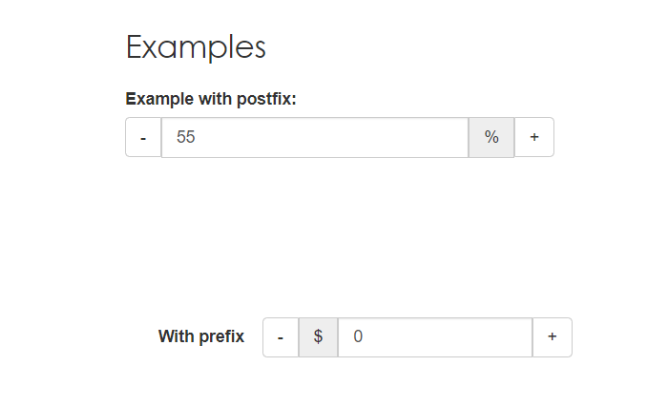
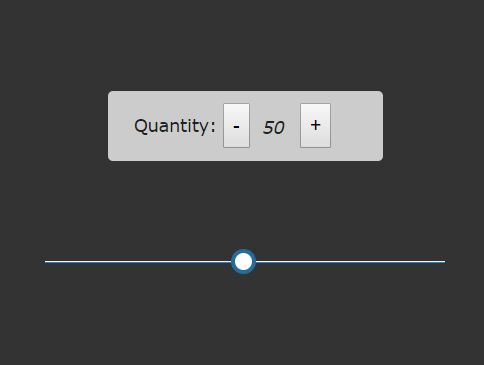
A Free jQuery Plugin With touch enable Input Spinner For Bootstrap 4/5 – InputSpinner.js to create input spinner elements for number input. Easy to customizable input spinner plugin enables the users to increment/decrement a number by using +/- buttons. user can click button on desktop & mobile for touch & hold enable.
Table of Contents
How to use:
NPM Installation:
# NPM
$ npm install bootstrap-input-spinner --save
Add the jQuery library and Bootstrap 4/5 framework in the html document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<script src="/path/to/cdn/bootstrap.min.js"></script>
Add the JavaScript file input-spinner.js after jQuery.
<script src="bootstrap-input-spinner.js"></script>
Create a normal input number such as value, min, max and step. for the input spinner.
<input type="number" value="5" min="0" max="100" step="1">
Initialize the input spinner by calling the function on the number input.
$("input[type='number']").inputSpinner();
Done
Thanks for make jQuery plugin is developed by shaack For more Helpfull for users, please check the demo page or visit the official website.