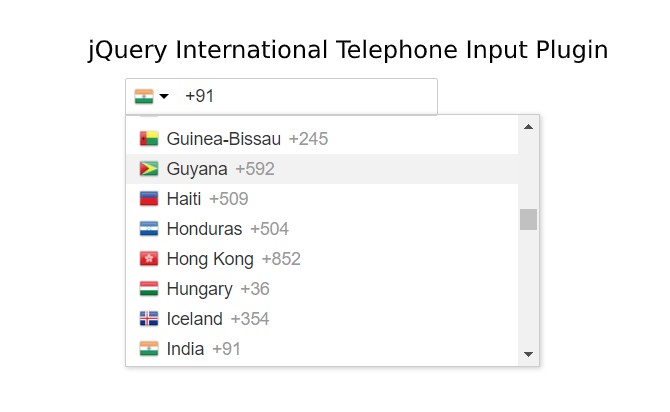
Telephone Input With International Flag In Java Script Plugin. This plugin use in validating international telephone numbers with flag. user can adds a flag dropdown in to any input, detects the telephone code of country. displays a relevant placeholder and provides formatting/validation methods.
Table of Contents
How To Use :
Add the required intlTelInput.css and JS in the head section of your web page.
<link rel="stylesheet" href="build/css/intlTelInput.css">
<!-- Use as a jQuery plugin -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="build/js/intlTelInput-jquery.min.js"></script>
Add for Vanilla JS plugin
<!-- Use as a Vanilla JS plugin -->
<script src="build/js/intlTelInput.min.js"></script>
Add HTML code a standard telephone input field.
<input type="tel" id="demo" placeholder="" id="telephone">
Call Function the plugin and we’re done.
// Vanilla Javascript
var input = document.querySelector("#telephone");
window.intlTelInput(input,({
// options here
}));
// jQuery
$("#telephone").intlTelInput({
// options here
});
Add Default Options :
// whether or not to allow the dropdown
allowDropdown: true,
// if there is just a dial code in the input: remove it on blur, and re-add it on focus
autoHideDialCode: true,
// add a placeholder in the input with an example number for the selected country
autoPlaceholder: "polite",
// modify the auto placeholder
customPlaceholder: null,
// append menu to specified element
dropdownContainer: null,
// don't display these countries
excludeCountries: [],
// format the input value during initialisation and on setNumber
formatOnDisplay: true,
// geoIp lookup function
geoIpLookup: null,
// inject a hidden input with this name, and on submit, populate it with the result of getNumber
hiddenInput: "",
// initial country
initialCountry: "",
// localized country names e.g. { 'de': 'Deutschland' }
localizedCountries: null,
// don't insert international dial codes
nationalMode: true,
// display only these countries
onlyCountries: [],
// number type to use for placeholders
placeholderNumberType: "MOBILE",
// the countries at the top of the list. defaults to united states and united kingdom
preferredCountries: [ "us", "gb" ],
// display the country dial code next to the selected flag so it's not part of the typed number
separateDialCode: false,
// specify the path to the libphonenumber script to enable validation/formatting
utilsScript: ""
Done
Thanks for make jQuery plugin is developed by jackocnr For more Helpfull for users, please check the demo page or visit the official website.