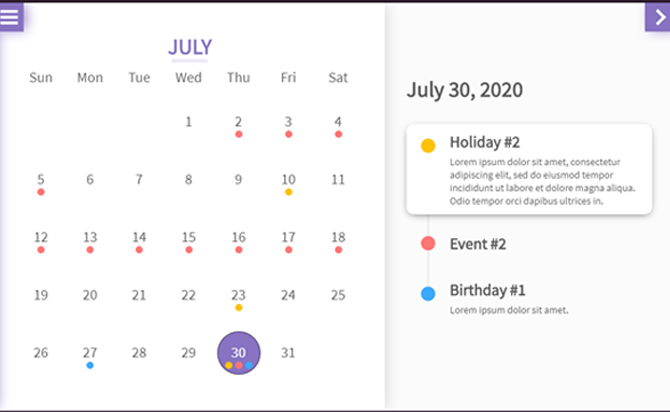
A Simple, modern look event calendar with EVO-calendar jquery plugin. create event on your select date and displayed in a responsive, modern look of events calendar interface and flexible event calendar plugin.
Table of Contents
Features:
- Flexible and fully customizable
- Responsive Calendar (desktop, tablet and mobile)
- Add, Remove and View single/multiple calendar events
- Set event type (event, holiday, birthday)
- Events and methods that lets you think outside the box!
How to use it:
Add jQuery evo-calendar plugin’s JavaScript and CSS files into the HTML document.
<!-- Core Stylesheet -->
<link rel="stylesheet" href="evo-calendar.css" />
<!-- Optional Themes -->
<link rel="stylesheet" href="evo-calendar.midnight-blue.css" />
<link rel="stylesheet" href="evo-calendar.orange-coral.css" />
<link rel="stylesheet" href="evo-calendar.royal-navy.css" />
<!-- JavaScript -->
<script src="jquery.min.js"></script>
<script src="evo-calendar.js"></script>
Create a container to hold the event calendar.
<div id="evoCalendar"></div>
Create events in an array of objects containing dates, event names and event types (event, holiday, birthday).
myEvents = [
{
id: "required-id-1",
name: "New Year",
date: "Wed Jan 01 2020 00:00:00 GMT-0800 (Pacific Standard Time)",
type: "holiday",
everyYear: true
},
{
id: "required-id-2",
name: "Valentine's Day",
date: "Fri Feb 14 2020 00:00:00 GMT-0800 (Pacific Standard Time)",
type: "holiday",
everyYear: true,
color: "#222"
},
{
id: "required-id-3",
name: "Custom Date",
badge: "08/03 - 08/05",
date: ["August/03/2020", "August/05/2020"],
description: "Description here"
type: "event",
},
// more events here
],
Call the function to generate an event calendar on the page.
$('#evoCalendar').evoCalendar({
calendarEvents: myEvents
});
Customize the date format.
$('#evoCalendar').evoCalendar({
format: 'mm/dd/yyyy',
titleFormat: 'MM yyyy',
eventHeaderFormat: 'MM d, yyyy'
});
Localize the event calendar. Defaults to ‘en’.
dates: {
en: {
days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"],
daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
daysMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa"],
months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
noEventForToday: "No event for today.. so take a rest! :)",
noEventForThisDay: "No event for this day.. so take a rest! :)"
},
es: {
days: ["Domingo", "Lunes", "Martes", "Miércoles", "Jueves", "Viernes", "Sábado"],
daysShort: ["Dom", "Lun", "Mar", "Mié", "Jue", "Vie", "Sáb"],
daysMin: ["Do", "Lu", "Ma", "Mi", "Ju", "Vi", "Sa"],
months: ["Enero", "Febrero", "Marzo", "Abril", "Mayo", "Junio", "Julio", "Agosto", "Septiembre", "Octubre", "Noviembre", "Diciembre"],
monthsShort: ["Ene", "Feb", "Mar", "Abr", "May", "Jun", "Jul", "Ago", "Sep", "Oct", "Nov", "Dic"],
noEventForToday: "No hay evento para hoy.. ¡así que descanse! :)",
noEventForThisDay: "Ningún evento para este día.. ¡así que descanse! :)"
},
de: {
days: ["Sonntag", "Montag", "Dienstag", "Mittwoch", "Donnerstag", "Freitag", "Samstag"],
daysShort: ["So", "Mo", "Di", "Mi", "Do", "Fr", "Sa"],
daysMin: ["So", "Mo", "Di", "Mi", "Do", "Fr", "Sa"],
months: ["Januar", "Februar", "März", "April", "Mai", "Juni", "Juli", "August", "September", "Oktober", "November", "Dezember"],
monthsShort: ["Jan", "Feb", "Mär", "Apr", "Mai", "Jun", "Jul", "Aug", "Sep", "Okt", "Nov", "Dez"],
noEventForToday: "Keine Veranstaltung für heute.. also ruhen Sie sich aus! :)",
noEventForThisDay: "Keine Veranstaltung für diesen Tag.. also ruhen Sie sich aus! :)"
},
pt: {
days: ["Domingo", "Segunda-Feira", "Terça-Feira", "Quarta-Feira", "Quinta-Feira", "Sexta-Feira", "Sábado"],
daysShort: ["Dom", "Seg", "Ter", "Qua", "Qui", "Sex", "Sáb"],
daysMin: ["Do", "2a", "3a", "4a", "5a", "6a", "Sa"],
months: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho", "Julho", "Agosto", "Setembro", "Outubro", "Novembro", "Dezembro"],
monthsShort: ["Jan", "Feb", "Mar", "Abr", "Mai", "Jun", "Jul", "Ago", "Set", "Out", "Nov", "Dez"],
noEventForToday: "Nenhum evento para hoje.. então descanse! :)",
noEventForThisDay: "Nenhum evento para este dia.. então descanse! :)"
}
}
Determine whether to highlight today’s date. Defaults to false.
$('#evoCalendar').evoCalendar({
todayHighlight: false
});
Enable/disable the sidebar & event panel toggler. Defaults to true.
$('#evoCalendar').evoCalendar({
sidebarToggler: true,
sidebarDisplayDefault: true,
eventListToggler: true,
eventDisplayDefault: true,
});
Determine the first day of the week. Defaults to 0 (Sunday).
$('#evoCalendar').evoCalendar({
firstDayOfWeek: 1 // Monday
});
Determine an array of dates to be disabled. Defaults to ‘null’.
$('#evoCalendar').evoCalendar({
disabledDate: ["02/17/2020", "02/21/2020"]
});
Execute a function after a date is selected.
$('#evoCalendar').evoCalendar({
onSelectDate: function() {
// console.log('onSelectDate!')
}
});
Add a new event to the calendar.
$("#evoCalendar").evoCalendar('addCalendarEvent', [
{
name: "NEW EVENT",
date: "February/16/2020",
type: "birthday",
everyYear: true
}
]);
Determine the theme of the calendar.
$('#evoCalendar').evoCalendar({
theme: 'Orange Coral'
});
API Methods.
// set theme
$("#evoCalendar").evoCalendar('setTheme', themeName);
// toggle sidebar
$("#evoCalendar").evoCalendar('toggleSidebar', true/false);
// toggle event list
$("#evoCalendar").evoCalendar('toggleEventList', true/false);
// get the selected date
$("#evoCalendar").evoCalendar('getActiveDate');
// get active events
$("#evoCalendar").evoCalendar('getActiveEvents');
// select a year
$("#evoCalendar").evoCalendar('selectYear', yearNumber);
// select a month
$("#evoCalendar").evoCalendar('selectMonth', monthNumber);
// select a date
$("#evoCalendar").evoCalendar('selectDate', dateNumber);
// add events
$("#evoCalendar").evoCalendar('addCalendarEvent', [{
id: 'Event ID',
name: "Event Name",
date: "Date Here",
type: "Event Type",
everyYear: true
}]);
// remove events by ID
$("#evoCalendar").evoCalendar('removeCalendarEvent', eventID);
// destroy the calendar
$("#evoCalendar").evoCalendar('destroy');
Done
Thanks for make jQuery plugin is developed by edlynvillegas For more Helpfull for users, please check the demo page or visit the official website.