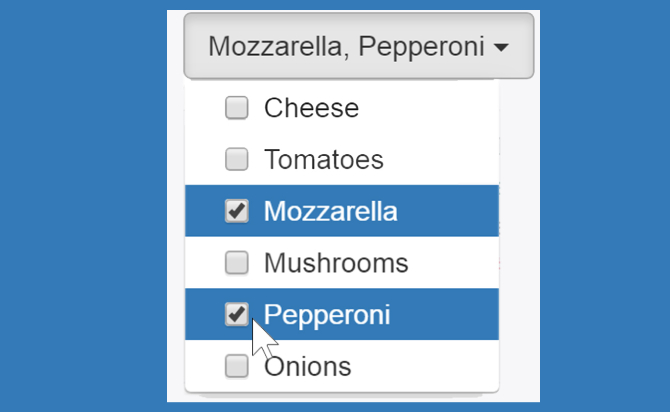
Bootstrap Multiselect Dropdown With Checkboxes is Multiple Select Plugin build with Bootstrap 3 & 4. This plugin allows users to select multiple options from a dropdown list, making it ideal for scenarios where users need to choose multiple items simultaneously choices from a dropdown select rundown containing the single alternatives with checkboxes.
More Features:
- HTML content in options.
- Right or Top dropdown options.
- Select All option to select all options with a single click.
- collapsible Options with Groups.
- Allows with filter options.
- Custom templates options.
- Keyboard accessible.
- Server-Side Processing.
- And much more.
How To Use Bootstrap Multiselect Dropdown Plugin
Table of Contents
Add jQuery javaScript with library and Bootstrap framework on your page.
Here, we’re adding one CSS file for appearance and JavaScripted files into the existing code.
<link rel="stylesheet" href="bootstrap.min.css" />
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
Add jQuery bootstrap multiselect dropdown plugin on the page, after jQuery library.
Here, the jQuery library needs to be included in both the Javascript library and the CSS stylesheet.
<link rel="stylesheet" href="css/bootstrap-multiselect.css" type="text/css">
<script type="text/javascript" src="js/bootstrap-multiselect.js"></script>
Create a standard select list.
Now we’re simply using HTML to create your select input, which we want to turn into a multiselect. So we created a tag <select> with an id called demo and attribute set to multiple. Here Multiple attributes will act as a simple multiselect.
<select id="demo" multiple="multiple">
<option value="Python">Python</option>
<option value="C++">C++</option>
<option value="Javascript">Javascript</option>
<option value="LISP">LISP</option>
<option value="jQuery">jQuery</option>
<option value="Ruby">Ruby</option>
</select>
Call on function with select element to initialize the plugin.
In the end, we’re calling the function multiselect.
$(function(){
$('#demo').multiselect();
});
Done
Thanks for make jQuery plugin is developed by davidstutz For more Helpfull for users, please check the demo page or visit the official website.