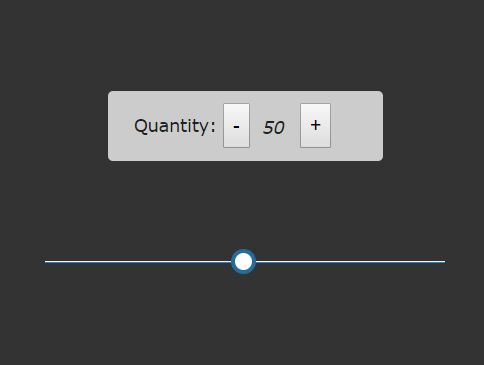
A Free jQuery Quantity Controller Plugin with qController. users can change value in input number or quantity of something by buttons or range slider.
Table of Contents
Main Features
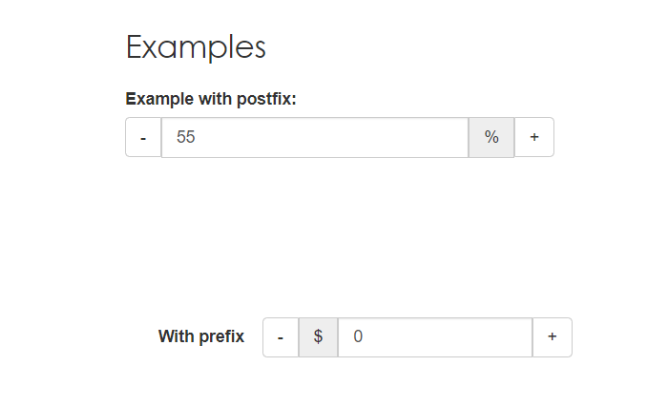
- Fully Configurable, Adjustable and Customizable.
- Two ways for user input (plus minus button and range slider for quickly input). (Slider is Optional)
- Provide way to handle Minimum and Maximum Quantity.
- Automatically Creates UI Elements, However Provide Classes for Fully Customization with CSS.
- Provide easy way to handle user quantity inputs.
How to use this plugin:
Add jQuery from library and the Quantity Controller plugin’s files:
<link href="css/qcontroller.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="js/jquery.qcontroller.js"></script>
Call the function to convert the container element.
<div class="example"></div>
$(document).ready(function(){
$(".example").qController();
});
Into a quantity controller:
<div class="quantity">
Quantity:
<button class="minus">-</button>
<em class="q-status">100</em>
<button class="plus">+</button>
</div>
<input type="range" value="54" min="1" max="100" class="qslider">
Set the min/max/start values of the quantity controller:
$(".example").qController({
qStart: 50,
qMax: 100,
qMin: 1
});
Decide whether to show the range slider (Default: true).
$(".example").qController({
q<a href="https://www.jquerypost.com/tag/slider/">Slider</a>: false
});
Set the text that will show along with the quantity status.
$(".example").qController({
qStatus: "Quantity: "
});
Done
Thanks for make jQuery plugin is developed by CodeHimBlog For more Helpfull for users, please check the demo page or visit the official website.