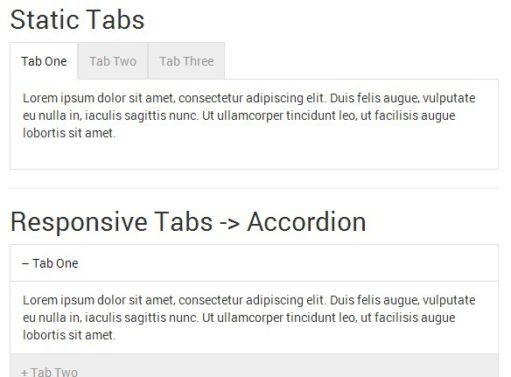
A lightweight smartTabs jQuery plugin for creating static or responsive tabs/accordions. It can controls that help you present content sections active accordion in mobile and tablet devices and active tabs on desktop and laptop. responsive tabs in jQuery. responsive tabs convert in to accordion
Table of Contents
How to use it:
1. Add the JQuery library and the jQuery smart tabs plugin in your Html page :
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="smartTabs.js"></script>
2. Create a tabs/accordion control using Html :
<dl id="demo" class="smart-tabs">
<dt><a href="#">Tab One</a></dt>
<dd> Content section one </dd>
<dt><a href="#">Tab Two</a></dt>
<dd> Content section two </dd>
<dt><a href="#">Tab Three</a></dt>
<dd> Content section three </dd>
</dl>
3. Call the plugin with default options :
$('#demo').smartTabs();
4. Available all options :
$('#demo').smartTabs({
// the class applied to the currently active tab or accordion.
activeClass: "current",
// the breakpoint at which you would like the tabs to convert to accordions
breakpoint: 768,
// A selector or DOM element that you would like to test the "outerWidth" of against the "breakpoint" specified.
breakTrigger: d(window),
// fixed or auto
contentHeight: "fixed",
// auto: responsive tab to accordion layout.
// tabs: static tabs layout
// accordion: static accordion layout
layout: "auto"
});