A Free jQuery Plugins with mark.js is allows to highlight/mark searched text within a specific section. user can search keywords on input and highlight text in section when it valid. Supports regular expressions, diacritics, synonyms, custom class names, separate word search (multiple terms), filter selectors, word boundary and iframe element.
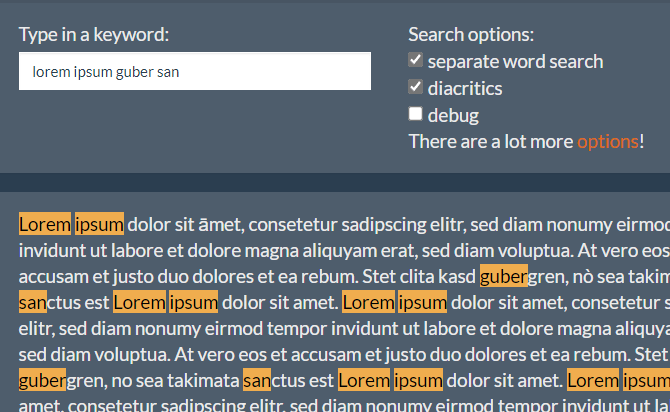
Demo 2 : Table Highlighter
Related : Word & Character Highlighter In jQuery – TUS.Marker
Table of Contents
Installation:
# NPM
$ npm install mark.js
# Bower
$ bower install mark.js
How To Use :
Add the latest version of jQuery library and mark.js script into your html document.
<script src="//code.jquery.com/jquery-1.12.2.min.js"></script>
<script src="dist/jquery.mark.min.js"></script>
Add HTML code.
<div class="panel panel-default">
<div class="panel-heading">Search</div>
<div class="panel-body">
<div class="search row">
<div class="col-xs-6">
<span>Type in a keyword:</span>
<input type="text" name="keyword" class="form-control input-sm" placeholder="Lorem ipsum...">
</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body context">
<p>
Lorem ipsum dolor sit āmet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, nò sea takimata
sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea
rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie çonsequat, vel illum dolore
eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit prāesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet,
</p>
</div>
</div>
Add code for Mark and highlight keyword searched.
$("#selector").mark(keyword, options);
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.