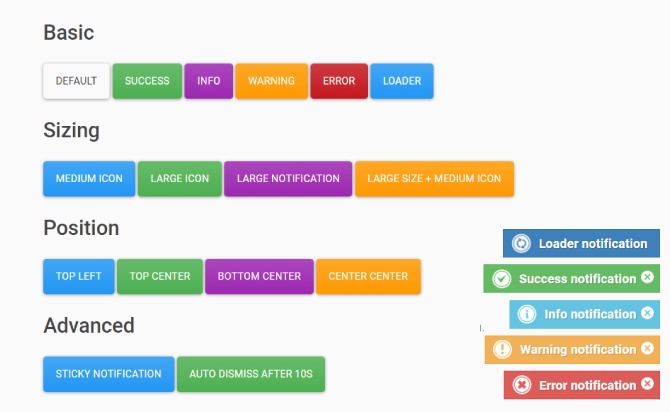
ToasterJS is a light weight free jQuery plugin for creating toast-like alert notifications that disappear after a period of time set by the user. A create toaster notifications with a less lines number of codes. on click button toast notification in your web or mobile.
Table of Contents
More Features:
- Stackable or not.
- Auto dismiss or not.
- Custom positions.
How to use:
Add jQuery and ToasterJS plugin files:
<script src="/path/to/cdn/jquery.min.js"></script>
<link rel="stylesheet" href="src/toaster.css" />
<script src="src/toaster.js"></script>
To create a basic toast, i.e upon clicking a button, call a $.toast function.
<button class="toaster">
Click Me
</button>
Add function for call toaster :
$('.toaster').click(function(){
$.toast({
content: "I'm a toaster!"
})
})
Custom disable the hideAfter script :
$('.toaster').click(function(){
$.toast({
content: "I'm a sticky toaster!",
hideAfter: false
})
})
Done
Thanks for make jQuery plugin is developed by rosshatokay For more Helpfull for users, please check the demo page or visit the official website.