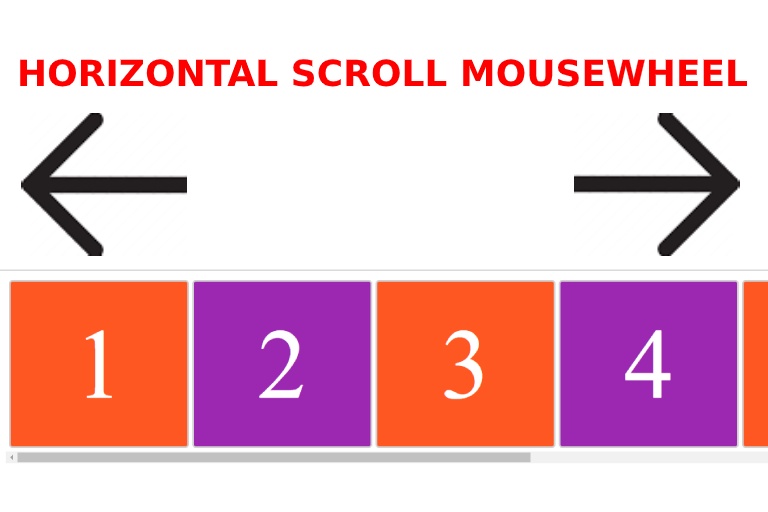
A Free jQuery plugin Full Page Horizontal Scroll On Mouse Scrolling with jQuery horizonScroll..js which allows for websites to page(scroll by set width) left and right horizontally move on mouse scroll. Horizontal scroll sites offer a new and unique way to develop sites.
Other Demo 2 : Click
Table of Contents
How to use :
Add jQuery library and horizonScroll.js in your project.
<script src="/jquery.min.js"></script>
<script src="jquery.horizonScroll.js"></script>
Load the jQuery touchSwipe plugin for touch swipe / mouse drag support.
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery.touchswipe/1.6.4/jquery.touchSwipe.min.js"></script>
Create next/prev navigation on your web page.
<div class="horizon-prev"><img src="images/l-arrow.png"></div>
<div class="horizon-next"><img src="images/r-arrow.png"></div>
Create section content for your website.
<section data-role="section" id="section-section1"></section>
<section data-role="section" id="section-section2"></section>
<section data-role="section" id="section-section3"></section>
<section data-role="section" id="section-section4"></section>
Add Code for Initialize the plugin with default options.
$('section').horizon();
Default plugin options.
$('section').horizon({
scrollTimeout: null,
scrollEndDelay: 250,
scrollDuration: 400,
i: 0,
limit: 0,
docWidth: 0,
sections: null,
swipe: true,
fnCallback: function (i) {
}
});