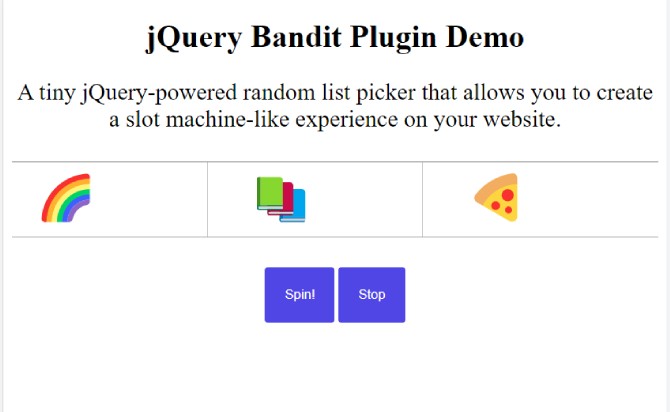
A Free jQuery Plugins with jQuery.Bandit is Slot Machine randomly selects a line of text from a list, spinning it like a one-armed bandit. Slot Machine is a customizable plugin for picking random items or numbers. jQuery Bandit is a plugin that allows you to create a slot machine or “one-armed bandit” effect on your website or application. With its simple configuration options and customizable animations, it’s easy to use and can be adapted to suit a variety of needs.This plugin uses CSS3 transitions and animations to create a realistic slot machine effect.
It also allows you to specify the number of slots and the content to be displayed on each slot. You can use this plugin for anything from picking a random winner to displaying a set of random quotes or images. It’s a great tool for adding an element of surprise to your website or app.
Table of Contents
How to use ?
Add Bandit plugin files and load the jQuery in the document.
<!-- jQuery is required -->
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- jQuery Bandit -->
<script src="jquery.bandit.js"></script>
Call the function bandit script on your HTML lists (three lists in this example) and start/stop the spinning automatically.
$('ul').bandit({
speed: [20, 40, 60],
autoStop: [2000, 3000, 4000],
spinOnLoad: true,
});
Add custom controls to start/stop the spinning manually in HTML and Script.
<button id="start">Spin!</button>
<button id="stop">Stop</button>
$('ul').bandit({
startButton: '#start',
stopButton: '#stop',
});
Config the spinning animation.
$('ul').bandit({
// delay
delay: 2000,
// acceleration
accel: 10,
// deceleration
decel: .8,
});
Done
Thanks for make jQuery plugin is developed by JudeOsborn For more Helpfull for users, please check the demo page or visit the official website.