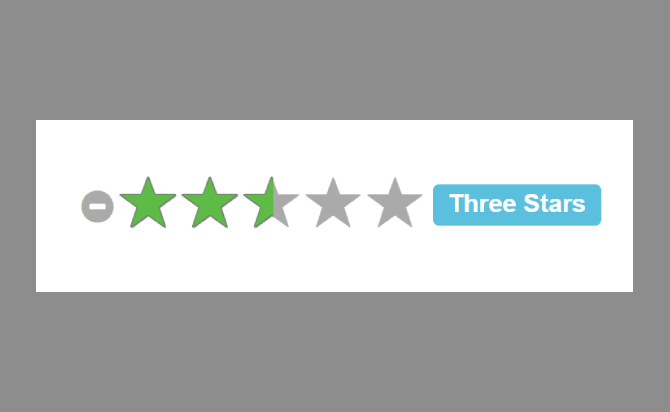
A simple powerful Free jQuery star rating plugin for Bootstrap, which have supports advanced features like fractional star fill and RTL input support. it convert normal input tag to star rating widget using and Developed with a focus on utilizing pure CSS-3 styling to render the control. The plugin uses Bootstrap markup and styling by default, but it can be overridden with any other CSS markup.
Table of Contents
How to use :
Include the jQuery Bootstrap Star Rating plugin’s java Script and CSS files after jQuery library.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
<script src="/path/to/cdn/jquery.min.js"></script>
<!-- Core Stylesheet -->
<link href="/path/to/css/star-rating.min.css" rel="stylesheet" />
<!-- Core JavaScript -->
<script src="/path/to/js/star-rating.min.js"></script>
<!-- Languages -->
<script src="/path/to/js//locales/de.js"></script>
<!-- krajee-fa Theme -->
<link href="/path/to/themes/krajee-fa/theme.min.css" rel="stylesheet" />
<script src="/path/to/themes/krajee-fa/theme.min.js"></script>
<!-- krajee-fas Theme -->
<link href="/path/to/themes/krajee-fas/theme.min.css" rel="stylesheet" />
<script src="/path/to/themes/krajee-fas/theme.min.js"></script>
<!-- krajee-svg Theme -->
<link href="/path/to/themes/krajee-svg/theme.min.css" rel="stylesheet" />
<script src="/path/to/themes/krajee-svg/theme.min.js"></script>
<!-- krajee-uni Theme -->
<link href="/path/to/themes/krajee-uni/theme.min.css" rel="stylesheet" />
<script src="/path/to/themes/krajee-uni/theme.min.js"></script>
Create a number input on web page. Use input’s attributes to customize the star rating widget.
<input id="rating-system" type="number" class="rating" min="1" max="5" step="1">
Initialize the plugin on your page.
// initialize with defaults
$("#input-id").rating();
// with plugin options
$("#input-id").rating({min:1, max:10, step:2, size:'lg'});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.