Truncate.js is a Free jQuery plugin that truncates text at the beginning, middle, or end of a content. With options for customizing truncation length, truncation characters, and ellipsis placement, Truncate.js is perfect for optimizing website design without compromising on functionality. Whether you need to truncate long titles, headlines, or descriptions, Truncate.js provides a simple solution to streamline your website’s text content.
Table of Contents
How to use :
Add the jquery.truncate.min.js after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<script src="/path/to/jquery.truncate.min.js"></script>
Initialize the plugin on the text wrapper.
<p class="demo">
...
</p>
$('.demo').truncate({
// options here
});
By default the plugin automatically truncate the text from the end to fit the width of its parent container. You can override the width option to truncate the text to a specific width.
$('.demo').truncate({
width: '200px',
});
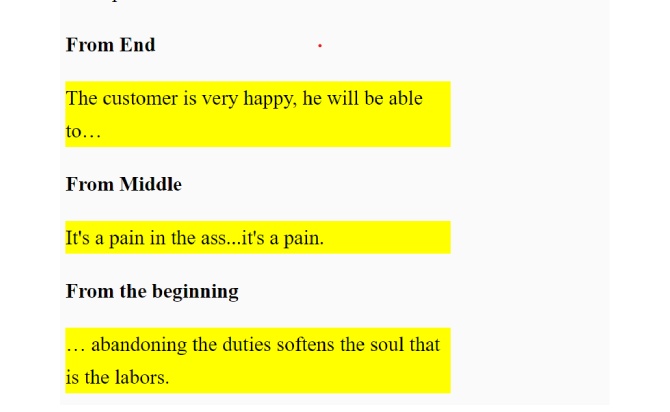
Specify the position from which the text should be truncated. Default: ‘right’.
$('.demo').truncate({
side: 'middle', // or 'left'.
});
Specify what to replace the hidden text with. Default: ‘…’.
$('.demo').truncate({
token: 'More...',
});
Determine whether to apply the plugin to multiline text. Default: false.
$('.demo').truncate({
multiline: true,
});
Apply a CSS class to the text. Default: false.
$('.demo').truncate({
addclass: 'highlight',
});
Determine whether to add a title attribute to the text. Default: false.
$('.demo').truncate({
addtitle: true,
});
Cache the styles for multiple text with the same styles. Default: false.
$('.demo').truncate({
assumeSameStyle: true,
});
Done
Thanks for make jQuery plugin is developed by tbasse For more Helpfull for users, please check the demo page or visit the official website.