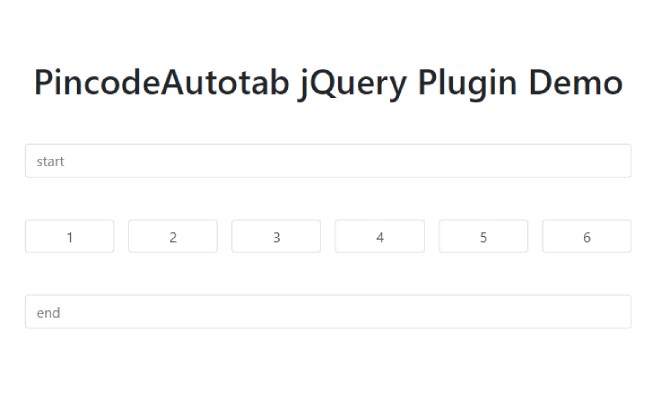
A Free jQuery Plugin with PincodeAutotab is a lightweight and user-friendly pincode input plugin. Working as Input x-digit confirmation fill code with auto-tab support. The plugin automatically jump to the focus of next input box after typing a pincode. Code is targeted to work with all devices & frameworks like : Bootstrap 3/4/5 (android, ios, windows, mac).
Table of Contents
How to use :
Add the JavaScript library after jQuery Pincode Autotab plugin.
<script src="/jquery-1.12.4.min.js"></script>
<script src="dist/jquery-pincode-autotab.js"></script>
Create several input boxes for the pincode input.
<div class="myPinCode">
<input type="tel" maxlength="1">
<input type="tel" maxlength="1">
<input type="tel" maxlength="1">
<input type="tel" maxlength="1">
<input type="tel" maxlength="1">
<input type="tel" maxlength="1">
</div>
You can also use the plugin as an IP address input by changing the maxlength to ‘3’.
<div class="myPinCode">
<input type="tel" maxlength="3">
<input type="tel" maxlength="3">
<input type="tel" maxlength="3">
<input type="tel" maxlength="3">
</div>
Call the function to enable the pincode input.
$(document).ready(function() {
$(".myPinCode input").jqueryPincodeAutotab();
});
Options with default values.
$(".myPinCode input").jqueryPincodeAutotab({
prevElement: null,
nextElement: null,
defaultFlow: true
});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.