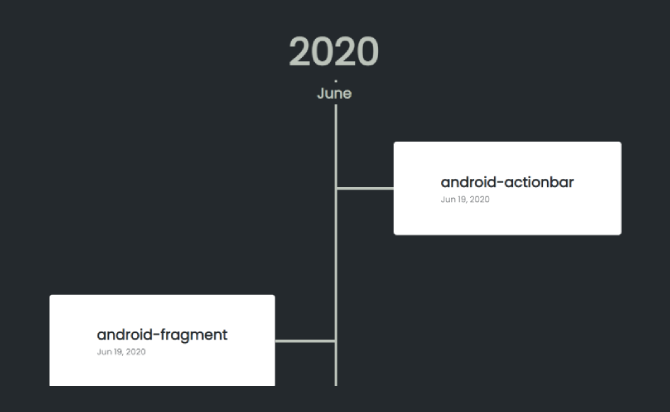
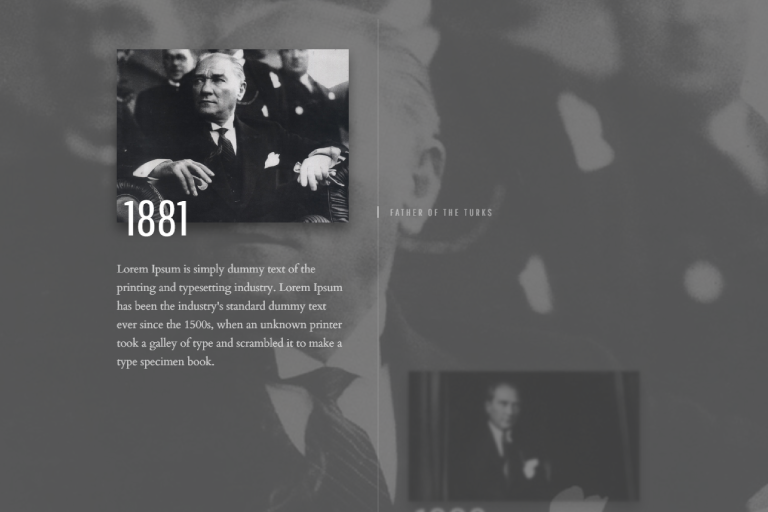
Vertical Scroll Timeline is a jQuery Plugin to build a pretty awesome and unique animation effect in the scrollable box. Predominantly, it allows users to get a discreet scenario, while smooth scrolling, years spontaneously changed rather than to straight jump within the scrolling program via HTML and CSS. The functionality of this transition effect is quite modest and astonishing which helps to create insignificant results for this as well as displaying a series of effects in a responsive phase.
How To Use
1. Add Html code :
<nav class="timeline__nav">
<ul>
<li><span>1993</span></li>
</ul>
</nav>
2. Add Target with section :
<section class="timeline__section">
<div class="wrapper">
<h2 class="milestone">1993</h2>
</div>
</section>
3. Add jQuery library and java Script :
<script type="text/javascript" src="jquery-1.12.4.min.js"></script> // or higher
<script type="text/javascript">
$(() => {
let stickyTop = 0,
scrollTarget = false;
let timeline = $('.timeline__nav'),
items = $('li', timeline),
milestones = $('.timeline__section .milestone'),
offsetTop = parseInt(timeline.css('top'));
const TIMELINE_VALUES = {
start: 190,
step: 30 };
$(window).resize(function () {
timeline.removeClass('fixed');
stickyTop = timeline.offset().top - offsetTop;
$(window).trigger('scroll');
}).trigger('resize');
$(window).scroll(function () {
if ($(window).scrollTop() > stickyTop) {
timeline.addClass('fixed');
} else {
timeline.removeClass('fixed');
}
}).trigger('scroll');
items.find('span').click(function () {
let li = $(this).parent(),
index = li.index(),
milestone = milestones.eq(index);
if (!li.hasClass('active') && milestone.length) {
scrollTarget = index;
let scrollTargetTop = milestone.offset().top - 80;
$('html, body').animate({ scrollTop: scrollTargetTop }, {
duration: 400,
complete: function complete() {
scrollTarget = false;
} });
}
});
$(window).scroll(function () {
let viewLine = $(window).scrollTop() + $(window).height() / 3,
active = -1;
if (scrollTarget === false) {
milestones.each(function () {
if ($(this).offset().top - viewLine > 0) {
return false;
}
active++;
});
} else {
active = scrollTarget;
}
timeline.css('top', -1 * active * TIMELINE_VALUES.step + TIMELINE_VALUES.start + 'px');
items.filter('.active').removeClass('active');
items.eq(active != -1 ? active : 0).addClass('active');
}).trigger('scroll');
});
</script>