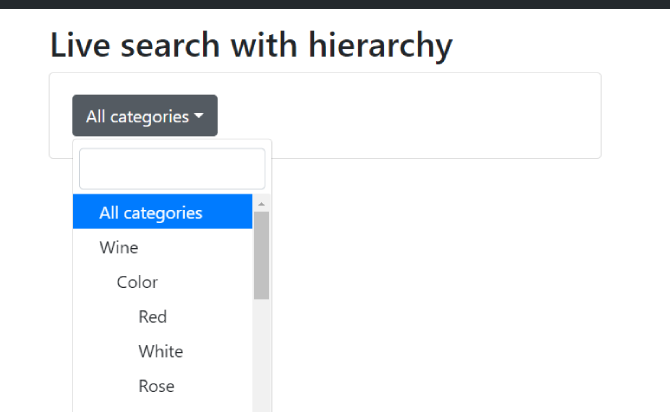
A Free jQuery Plugin with Hierarchy Select is a lightweight code and easy to use. which converts the Bootstrap 3/4 dropdown component convert into a filterable hierarchical dropdown list. there is create in two different-different version of bootstrap 3 and bootstrap 4.
User can keyword’s search in Hierarchy with help of live search.
Table of Contents
How to use :
Add the jQuery Hierarchy Select plugin’s files into your Bootstrap 4.
<!-- Bootstrap CSS/JS -->
<link rel='stylesheet' href='/cdn/bs4/bootstrap.min.css'>
<script src="/cdn/jquery-3.4.1.slim.min.js"></script>
<script src="/cdn/bs4/popper.min.js"></script>
<script src="/cdn/bs4/bootstrap.min.js"></script>
<!-- Hierarchy Select CSS/JS -->
<link rel="stylesheet" href="css/hierarchy-select.min.css">
<link rel="stylesheet" href="hierarchy-select.min.css" />
<script src="hierarchy-select.min.js"></script>
Add the code for Bootstrap dropdown that uses data-level attribute to specify the data level for each list item.
<div class="dropdown hierarchy-select" id="example">
<button type="button" class="btn btn-secondary dropdown-toggle" id="example-two-button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"></button>
<div class="dropdown-menu" aria-labelledby="example-two-button">
<div class="hs-searchbox">
<input type="text" class="form-control" autocomplete="off">
</div>
<div class="hs-menu-inner">
<a class="dropdown-item" data-value="" data-default-selected="" href="#">All colors</a>
<a class="dropdown-item" data-value="1" href="#">Red</a>
<a class="dropdown-item" data-value="2" href="#">Orange</a>
<a class="dropdown-item" data-value="3" href="#">Yellow</a>
<a class="dropdown-item" data-value="4" href="#">Green</a>
<a class="dropdown-item" data-value="5" href="#">Blue</a>
<a class="dropdown-item" data-value="6" href="#">Purple</a>
<a class="dropdown-item" data-value="7" href="#">Pink</a>
<a class="dropdown-item" data-value="8" href="#">Brown</a>
<a class="dropdown-item" data-value="9" href="#">Black</a>
<a class="dropdown-item" data-value="10" href="#">Grey</a>
<a class="dropdown-item" data-value="11" href="#">White</a>
</div>
</div>
<input class="d-none" name="example_two" readonly="readonly" aria-hidden="true" type="text"/>
</div>
Add jQuery function hierarchySelect on the top element..
$(document).ready(function(){
$('#example').hierarchySelect({
hierarchy: false,
width: 'auto'
});
});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.