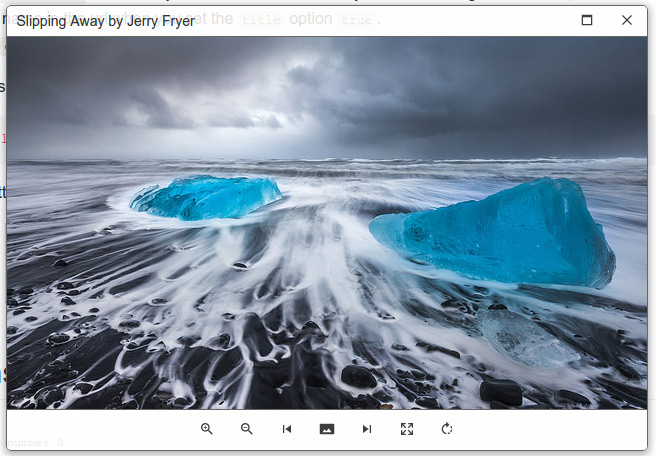
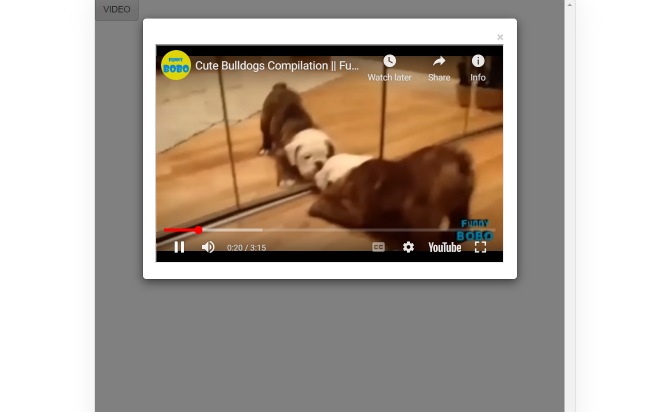
photoviewer.js is a special kind of Photo viewer that is associated with the jQuery Plugin to view the images in a window format. Basically, it works when you place your mouse cursor over the image and it shows you the positive magnifying glass notation, you need to click on the image to open it in the customized window format, which offers you to drag, resize, index, moveability, etc., an image in a simple manner.
Features:
- Modal draggable.
- Modal resizable.
- Modal maximizable.
- Image movable.
- Image zoomable.
- Image rotatable.
- Keyboard control.
- Fullscreen showing.
- Multiple instances.
How to use it :
Include with latest jQuery library after that add plugins JS+CSS Library :
<!-- Core CSS file -->
<link href="/path/to/photoviewer.css" rel="stylesheet">
<!-- JQuery file -->
<script src="/path/to/jquery.js"></script>
<!-- Core JS file -->
<script src="/path/to/photoviewer.js"></script>
This usage with photoviewer is user friendly, the PhotoViewer constructor with 2 argument.
- Array with objects of image info.
- Options
// build images array
var items = [
{
src: 'path/to/image1.jpg', // path to image
title: 'Image Caption 1' // If you skipped then will display the original image name(image1)
},
{
src: 'path/to/image2.jpg',
title: 'Image Caption 2'
}
];
// define options (if needed)
var options = {
// optionName: 'option value'
// for example:
index: 0 // this option means you will start at first image
};
// Initialize the plugin
var viewer = new PhotoViewer(items, options);
Initializing form a list of links :
<a data-gallery="manual" href="big-1.jpg">
<img src="small-1.jpg">
</a>
<a data-gallery="manual" href="big-2.jpg">
<img src="small-2.jpg">
</a>
<a data-gallery="manual" href="big-3.jpg">
<img src="small-3.jpg">
</a>
You should get the image src and the index of element clicked manually to create the images array :
$('[data-gallery=manual]').click(function (e) {
e.preventDefault();
var items = [],
// get index of element clicked
options = {
index: $(this).index()
};
// looping to create images array
$('[data-gallery=manual]').each(function () {
let src = $(this).attr('href');
items.push({
src: src
});
});
new PhotoViewer(items, options);
});
By passing data attribute :
<img data-gallery="jquery" data-src="big-1.jpg" src="small-1.jpg">
<img data-gallery="jquery" data-src="big-2.jpg" src="small-2.jpg">
<img data-gallery="jquery" data-src="big-3.jpg" src="small-3.jpg">
Done
Thanks for make jQuery plugin is developed by nzbin For more Helpfull for users, please check the demo page or visit the official website.