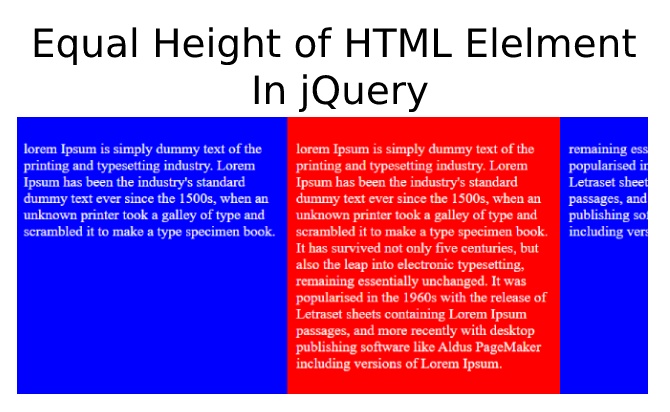
Equalize Height of HTML Element With jQuery, Equal height of div in html with jQuery. it is easy to use & light weight jQuery Script. This chart is created using HTML elements and is easy to use. Its nature of being lightweight as a jQuery script adds to its benefit. This tool is specially designed to showcase products or items on your website.
It is also used as a tool for the classification of information on your web pages. It adds SEO value to your website as it enhances user readability. With its equal height nature, it is appealing as well as adds value to your site. We have created this code to provide your customers with comfort.
Table of Contents
How to use :
Add jQuery Library in HTML page.
<script type="text/javascript" src="/cdn/jquery-1.12.4.min.js"></script>
You can add class with parent ‘.equal-height’ and child add CSS ‘child-li’.
<ul class="equal-height">
<li class="child-li">
<p>lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</li>
<li class="child-li">
<p>lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</li>
<li class="child-li">
<p>lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</li>
</ul>
Add CSS for Equal Height.
.equal-height{
padding: 0px;
list-style-type: none;
}
.equal-height li {
/*border: 1px solid red;*/
width: 20%;
float: left;
box-sizing: border-box;
color: #fff;
box-sizing: border-box;
padding: 10px;
}
.equal-height li:nth-child(even){
background-color: red;
}
.equal-height li:nth-child(odd){
background-color: blue;
}
Add jQuery Script for Generate Equal Height for HTML element.
jQuery(window).load(function(){
// Select and loop the container element of the elements you want to equalise
jQuery('.equal-height').each(function(){
// Cache the highest
var highestBox = 0;
// Select and loop the elements you want to equalise
jQuery('.child-li', this).each(function(){
// If this box is higher than the cached highest then store it
if(jQuery(this).height() > highestBox) {
highestBox = jQuery(this).height();
}
});
// Set the height of all those children to whichever was highest
jQuery('.child-li',this).height(highestBox);
});
});
Done
Thanks for make jQuery plugin is developed by andymc1 For more Helpfull for users, please check the demo page or visit the official website.