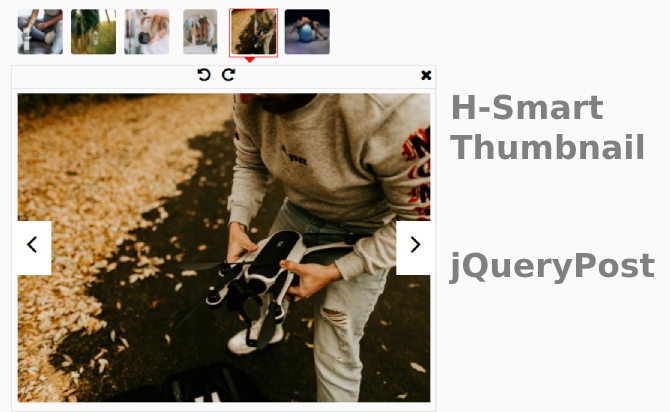
A Free jQuery Plugin with H-Smart-Thumbnail is an innovative slider jQuery picture Thumbnail module that empowers the client to review enormous pictures in a tooltip-style merry go round popup when you click the thumbnail picture. A tooltip-style merry go round popup when you click the thumbnail picture.
Table of Contents
How to use it:
Add the H-Smart-Thumbnail’s JavaScript and CSS files in the HTML document.
<link rel="stylesheet" href="/path/to/css/h-smart-thumbnail.min.css" />
<script src="/path/to/cdn/jquery.slim.min.js"></script>
<script src="/path/to/js/h-smart-thumbnail.min.js"></script>
Insert a list of images into the page.
<div class="example">
<ul>
<li>
<img src="1.jpg">
</li>
<li>
<img src="2.jpg">
</li>
<li>
<img src="3.jpg">
</li>
<li>
<img src="4.jpg">
</li>
<li>
<img src="5.jpg">
</li>
</ul>
</div>
Add Script with hSmartThumbnail to the top container.
$(function(){
$('.example').hSmartThumbnail();
});
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.