A jQuery Plugin In Survey/Feedback survey-js is best for websites. The creative and best method to get the answer from the crowd about your queries without pitching them to write anything for the same. It is offered an option in numbers like 0 to 10 to rate it or review it.
This technique helps to get to know the intentions of the crowd regarding any concerns. While using plugin the traffic on the website enormously increased without assisting any external source to leverage.
Table of Contents
How to use it:
Add Script & Css file of Survey :
<script src="jquery.js"></script>
<script src="survey.jquery.js"></script>
<link href="survey.css" type="text/css" rel="stylesheet"/>
Add Html Code:
<div id="surveyElement" style="display:inline-block;width:100%;"></div>
<div id="surveyResult"></div>
Add To Survey Script :
Survey
.StylesManager
.applyTheme("default");
var json = {
"completedHtml": "<h3>Thank you for your feedback.</h3> <h5>Your thoughts and ideas will help us to create a great product!</h5>",
"completedHtmlOnCondition": [
{
"expression": "{nps_score} > 8",
"html": "<h3>Thank you for your feedback.</h3> <h5>We glad that you love our product. Your ideas and suggestions will help us to make our product even better!</h5>"
}, {
"expression": "{nps_score} < 7",
"html": "<h3>Thank you for your feedback.</h3> <h5> We are glad that you share with us your ideas.We highly value all suggestions from our customers. We do our best to improve the product and reach your expectation.</h5>\n"
}
],
"pages": [
{
"name": "page1",
"elements": [
{
"type": "rating",
"name": "nps_score",
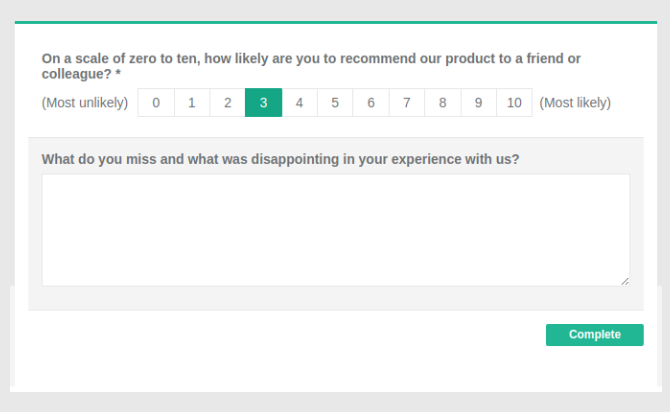
"title": "On a scale of zero to ten, how likely are you to recommend our product to a friend or colleague?",
"isRequired": true,
"rateMin": 0,
"rateMax": 10,
"minRateDescription": "(Most unlikely)",
"maxRateDescription": "(Most likely)"
}, {
"type": "checkbox",
"name": "promoter_features",
"visibleIf": "{nps_score} >= 9",
"title": "What features do you value the most?",
"isRequired": true,
"validators": [
{
"type": "answercount",
"text": "Please select two features maximum.",
"maxCount": 2
}
],
"hasOther": true,
"choices": [
"Performance", "Stability", "User Interface", "Complete Functionality"
],
"otherText": "Other feature:",
"colCount": 2
}, {
"type": "comment",
"name": "passive_experience",
"visibleIf": "{nps_score} > 6 and {nps_score} < 9",
"title": "What is the primary reason for your score?"
}, {
"type": "comment",
"name": "disappointed_experience",
"visibleIf": "{nps_score} notempty",
"title": "What do you miss and what was disappointing in your experience with us?"
}
]
}
],
"showQuestionNumbers": "off"
};
window.survey = new Survey.Model(json);
survey
.onComplete
.add(function (result) {
document
.querySelector('#surveyResult')
.textContent = "Result JSON:\n" + JSON.stringify(result.data, null, 3);
});
$("#surveyElement").Survey({model: survey});