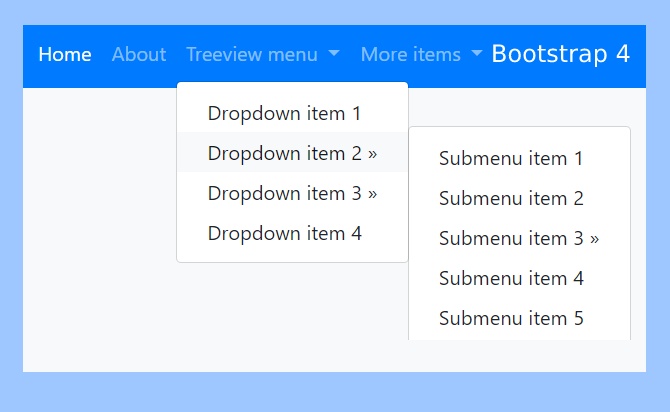
A Free jQuery Plugin with bootstrap-menu is Bootstrap 4 Responsive Multilevel Navbar Plugin. Bootstrap navbar dropdown with hover effect, It is light weight bootstrap 4 menu plugin. you can target to navigation menu with media break points. it is fully compatible with bootstrap 4 any versions. You can add simply hover animations on mouse hover. this menu plugin auto response hover to click function when you open desktop & mobile/Tab devices.
Table of Contents
How To Use :
Add jQuery Library after add Bootstrap 4 css & js Library in HTML page :
<script src="/cdn/jquery-1.12.4.min.js"></script>
<!-- Bootstrap files (jQuery first, then Popper.js, then Bootstrap JS) -->
<link href="/cdn/bs4/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<script src="/cdn/bs4/bootstrap.min.js" type="text/javascript"></script>
Add HTML basic code snippets :
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#main_nav">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="main_nav">
<ul class="navbar-nav">
<li class="nav-item active"> <a class="nav-link" href="#">Home </a> </li>
<li class="nav-item"><a class="nav-link" href="#"> About </a></li>
<li class="nav-item"><a class="nav-link" href="#"> Services </a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-toggle="dropdown"> More items </a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#"> Submenu item 1</a></li>
<li><a class="dropdown-item" href="#"> Submenu item 2 </a></li>
</ul>
</li>
</ul>
</div> <!-- navbar-collapse.// -->
</nav>
Add bootstrap 4 CSS for Desktop Break Point :
/* ============ desktop view .end// ============ */
@media (min-width: 992px){
.dropdown {
margin: 0;
}
.dropdown:hover >.dropdown-menu{
display: block;
}
.dropdown-menu > li:hover > .submenu {
display: block;
}
.dropdown-menu .dropdown-toggle:after{
border-top: .3em solid transparent;
border-right: 0;
border-bottom: .3em solid transparent;
border-left: .3em solid;
}
.dropdown-menu .dropdown-menu{
margin-left:0; margin-right: 0;
}
.dropdown-menu li{
position: relative;
}
.nav-item .submenu{
display: none;
position: absolute;
left:100%; top:-7px;
}
.nav-item .submenu-left{
right:100%; left:auto;
}
.dropdown-menu > li:hover{ background-color: #f1f1f1 }
.dropdown-menu > li:hover > .submenu{
display: block;
}
}
Add JQuery Script for hover & responsive :
<script type="text/javascript">
/// some script
// jquery ready start
$(document).ready(function() {
// jQuery code
//////////////////////// Prevent closing from click inside dropdown
$(document).on('click', '.dropdown-menu', function (e) {
e.stopPropagation();
});
// make it as accordion for smaller screens
if ($(window).width() < 992) {
$('.dropdown-menu a').click(function(e){
e.preventDefault();
if($(this).next('.submenu').length){
$(this).next('.submenu').toggle();
}
$('.dropdown').on('hide.bs.dropdown', function () {
$(this).find('.submenu').hide();
})
});
}
}); // jquery end
</script>