A Free jQuery Plugin with InnerForm Validation is Input Mask and Validate Forms with jQuery Plugin. Feature-rich Input Validation & Mask Plugin.
Table of Contents
How to use :
Add jQuery Library after the required InnerFormValidation.js in the head section of your page :
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="/path/to/InnerFormValidation.js"></script>
Add Customize the error message using the data-invalidmessage attribute :
<input type='text' placeholder="Fill this field" class='obg' data-invalidmessage="This field needs to be filled" /
Add mask and validation rules to form fields using the following CSS classes :
- obg or req: Required field
- mask: Added built-in mask rules to the input field
- alphanumeric or alphanum: Only Alphanumeric characters (Aa to Zz, 0 to 9)
- num or number: Only numeric values (0 to 9)
- apha: Only Alphabetical characters (Aa to Zz)
- upper: Only uppercase characters
- lower: Only lowercase characters
- minlen numericvalue: Minimum value
- maxlen numericvalue: Maximum value
- len numericvalue: Exact value
- date or data: Valid Date in dd/MM/yyyy format
- datetime: Valid Date and Time in dd/MM/yyyy hh:mm:ss format
- datetimeshort: Valid Date and Time in dd/MM/yyyy hh:mm format
- monthyear: Valid Date in MM/yy format
- time: Valid Time in hh:mm:ss format
- timeshort: Valid Time in hh:mm format
- minage numericvalue: Age greater than a value in dd/MM/yyyy format
- maxage numericvalue: Age younger than a value in dd/MM/yyyy format
- age numericvalue: Exact age in dd/MM/yyyy format
- mail or email: Valid Email address
- cpf: Valid Brazilian CPF
- cnpj: Valid Brazilian CNPJ
- cpfcnpj: Valid Brazilian CPF or CNPJ
- cep: Valid Brazilian PostalCode
- eq selector: Equal selector (eg: eq #user_email)
- eqv value: Equal value (eg: eqv 20)
- contains value: Must contain a value (eg: contains test)
- tel: Telephone number
- link or url: Validate link or url
- password: Validate password strength
- strong: Need 4 of 4 criteria
- medium: Need 3 of 4 criteria
- numericvalue: Need numericavalue of 4 criteria
- creditcard or debitcard: Valid Credit Card Number (visa, mastercard, diners, amex, discover, hiper, elo, jcb, aura, maestro, laser, blanche, switch, korean, union, solo, insta, bcglobal, rupay)
- after numericvalue: Numbers greater than numericvalue
- before numericvalue: Numbers less than numericvalue
- numericvalue1 to numericvalue2: Numbers between numericvalue1 and numericvalue2
- after date: After date
- before date: Before date
- date1 to date2: Date between date1 and date2
- contains string: Must contain a string
- containschar string: Must contain a character
- containsanychar string: Must contain one of specified characters
- notcontainschar string: Must not contain these strings
Add the form which have you used with input mask & validations :
<form action="javascript:void(0)" class="validate">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>No spaces (with mask)</label>
<input type='text' placeholder="Text" class='mask nospace' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Alphanumeric (A-Z, 0-9)</label>
<input type='text' placeholder="Text" class='alphanumeric' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Alphabetical (A-Z)</label>
<input type='text' placeholder="Text" class='alpha' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Lowercase only</label>
<input type='text' placeholder="Text" class='lower' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Lowercase only (with mask)</label>
<input type='text' placeholder="Text" class='mask lower' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Uppercase only</label>
<input type='text' placeholder="Text" class='upper' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Uppercase only (with mask)</label>
<input type='text' placeholder="Text" class='mask upper' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Required field</label>
<input type='text' placeholder="Required Field" class='obg' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with at least 4 characters</label>
<input type='text' placeholder="" class='minlen 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with a maximum of 4 characters</label>
<input type='text' placeholder="" class='maxlen 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with a maximum of 4 characters (limit mask)</label>
<input type='text' placeholder="" class='mask len 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with exact 4 characters</label>
<input type='text' placeholder="" class='len 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field with exact 4 characters (limit mask)</label>
<input type='text' placeholder="" class='mask len 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Must Contain Space</label>
<input type='text' placeholder="Your Name" class='contains _space' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Must Contain {} () characters</label>
<input type='text' placeholder="Please enter some characters" class='containsanychar {}()' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>No ABCD characters</label>
<input type='text' placeholder="Please enter some characters" class='notcontainschar ABCD' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Required field with message</label>
<input type='text' placeholder="Fill this field" class='obg' data-invalidmessage="This field needs to be filled" />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Email</label>
<input type='text' placeholder="Email" class='email' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Numeric field</label>
<input type='text' placeholder="Only numbers" class='num' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Numerical field with mask</label>
<input type='text' placeholder="Only numbers" class='mask num' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Telephone with Mask</label>
<input type='text' placeholder="telephone" class='mask tel' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Telephone without Mask</label>
<input type='text' placeholder="telephone" class='tel' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>CPF with Mascara</label>
<input type='text' placeholder="CPF" class='mask cpf' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<div>CNPJ with Mascara</div>
<input type='text' placeholder="CNPJ" class='mask cnpj' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<div>CPF or CNPJ with Mascara</div>
<input type='text' placeholder="CPF or CNPJ" class='mask cpfcnpj' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>CEP with Mascara</label>
<input type='text' placeholder="CEP" class='mask cep' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>URL</label>
<input type='text' placeholder="CEP" class='mask url' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date with Mask</label>
<input type='text' placeholder="Date" class='mask date' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Time with Mascara</label>
<input type='text' placeholder="hh:mm:ss" class='mask time' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
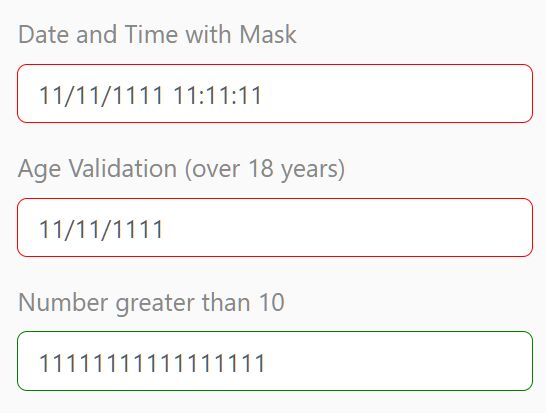
<label>Date and Time with Mask</label>
<input type='text' placeholder="dd/MM/yyyy hh:mm:ss" class='mask datetime' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date and Time with Mask (short)</label>
<input type='text' placeholder="dd/MM/yyyy hh:mm" class='mask datetimeshort' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Age Validation (over 18 years)</label>
<input type='text' placeholder="dd/MM/yyyy" class='mask date minage 18' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Hour with Mascara (short)</label>
<input type='text' placeholder="hh:mm" class='mask timeshort' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number greater than 10</label>
<input type='text' placeholder="Number" class='mask num after 10' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number less than 10</label>
<input type='text' placeholder="Number" class='mask num before 10' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date Before Today</label>
<input type='text' placeholder="Date" class='mask date before today' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date After Today</label>
<input type='text' placeholder="Date" class='mask date after today' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Field Comparison</label>
<input type='text' id="c1" placeholder="password" class='eq #c2' />
<input type='text' id="c2" placeholder="confirm password" class='eq #c1' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Strong Password (Minimum 8 characters and 4 criteria)</label>
<input type='password' placeholder="password" class='password strong minlen 8' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Moderate Password (Minimum 4 characters and 3 criteria)</label>
<input type='password' placeholder="password" class='password medium minlen 4' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Credit Card with Mask</label>
<input type='text' id="senha" placeholder="Credit Card Number" class='mask creditcard' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Visa Credit Card with Mask</label>
<input type='text' placeholder="Visa" class='mask creditcard visa' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Mastercard Credit Card with Mask</label>
<input type='text' placeholder="Mastercard" class='mask creditcard mastercard' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number Range</label>
<input type='text' placeholder="between 1 and 10" class='mask num 1 to 10' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Date Range</label>
<input type='text' placeholder="Between 01/01/2019 and 31/12/2019" id="datarange" class='mask date 01/01/2019 to 31/12/2019' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Error and Success Callback</label>
<input type='text' placeholder="Type OK in this field" class='obg eq #div_OK' data-invalidcallback="$('#div_OK').fadeIn()" data-validcallback="$('#div_OK').fadeOut()" />
</div>
<p id="div_OK">OK</p>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Number <a href="https://www.jquerypost.com/tag/auto-complete/">Autocomplete</a></label>
<input type='text' placeholder="Enter the Number" class='mask num autocomplete' />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>CEP with Address Autocomplete</label>
<input type='text' placeholder="Enter zip code" class='mask cep autocomplete' />
</div>
<p class="autocomplete fulladdress"></p>
</div>
</div>
<div class="row">
<div class="col-md-12">
<button class="btn btn-success">Validate</button>
</div>
</div>
</form>
Done
Thanks for make jQuery plugin is developed by For more Helpfull for users, please check the demo page or visit the official website.