jExcel is a lightweight vanilla javascript plugin to make astonishing electronic intelligent tables and accounting pages viable with Excel or some other bookkeeping page programming.
Simple to coordinate with any outsider module information control module like information cover, cash organizing, key-esteem dropdown, shading picker and significantly more. Additionally accompanies an onchange overseer which will be terminated on each adjustment in your accounting page.
Table of Contents
See Also:
10 Best Data Table/Grid Systems In JavaScript.
How to use it (v4+, Vanilla JS Version):
1. Import the jExcel and jSuites into the document.
<link rel="stylesheet" href="/path/to/jsuites.css" />
<link rel="stylesheet" href="/path/to/jexcel.css" />
<script src="/path/to/jsuites.js"></script>
<script src="/path/to/jexcel.js"></script>
2. Create an empty DIV element to hold your spreadsheet.
<div id="demo"></div>
3. Generate a spreadsheet from data set you provide.
// from JS arrays
jexcel(document.getElementById('demo'), {
data: [
// data here
];
columns:[
// columns data here
]
});
// from a JSON file
jexcel(document.getElementById('demo'), {
url:'data.json',
columns:[
// columns data here
]
});
// from a CSV file
jexcel(document.getElementById('demo'), {
csv:'demo.csv',
csvHeaders:true,
columns:[
// columns data here
]
});
How to use it (v2.x, jQuery Version):
1. Add references to jQuery library and the jQuery jExcel plugin’s JS & CSS files into the webpage.
<link href="dist/css/jquery.jexcel.css" rel="stylesheet">
<script src="//code.jquery.com/jquery.min.js"></script>
<script src="dist/js/jquery.jexcel.js"></script>
2. Load extensions as per your needs. All possible extensions:
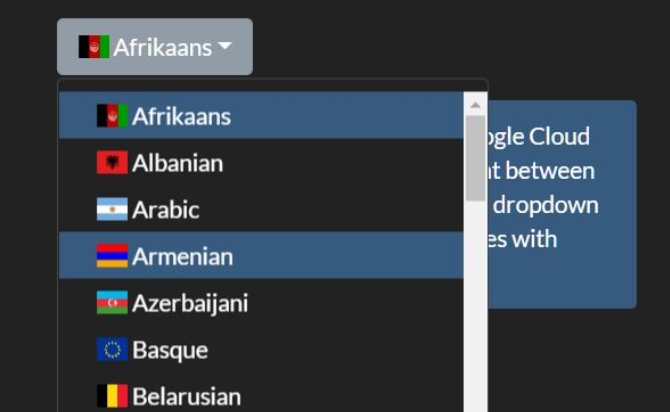
- Dropdown
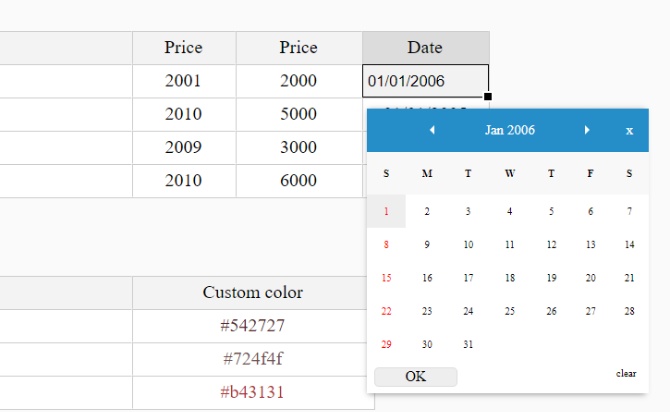
- Calendar picker
- CSV
- Formula
<!-- Dropdown -->
<link rel="stylesheet" href="dist/css/jquery.jdropdown.min.css" />
<script src="dist/js/jquery.jdropdown.js"></script>
<!-- Calendar picker -->
<link rel="stylesheet" href="dist/css/jquery.jcalendar.css" />
<script src="dist/js/jquery.jcalendar.js"></script>
<!-- CSV -->
<script src="dist/js/jquery.csv.min.js"></script>
<!-- Formula -->
<script src="dist/js/excel-formula.min.js"></script>
3. Create an empty DIV element that will be served as the container for your spreadsheet.
<div id="demo1"></div>
4. Define an array of JS data to be presented in the spreadsheet.
data1 = [
['Google', 1998, 807.80],
['Apple', 1976, 116.52],
['Yahoo', 1994, 38.66],
];
5. Initialize the spreadsheet and done.
$('#demo1').jexcel({
data:data1
});
6. Or load the data from an external JSON file.
$('#demo1').jexcel({
url:'/json'
});
7. If you’d like to load an external CSV file into the spreadsheet. Requires the CSV extension.
$('#demo1').jexcel({
csv:'demo.csv',
csvHeaders:true
})
8. Export the spreadsheet data as a CSV file:
$('#demo1').jexcel('download');
Done
Thanks for make jQuery plugin is developed by jspreadsheet For more Helpfull for users, please check the demo page or visit the official website.